-
Delete Last Command from Bash History
If you’re like me, on occasion you accidentally (or sometimes purposefully) include a password in a command. Until recently I would execute history , find the offending command’s number, then do a history -d NUMBER . It is kind of a pain.
The following deletes the last item in your bash history:
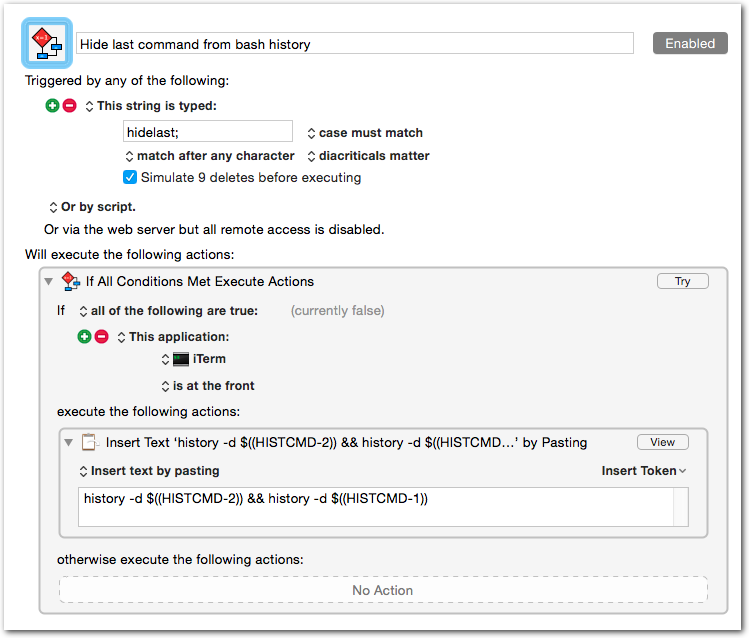
1history -d $((HISTCMD-2)) && history -d $((HISTCMD-1))You can create an alias for this, type it manually (umm, no thanks), or, as is the case for me, create a Keyboard Maestro macro for it. Here’s what my macro looks like:
-
Drupal AJAX Framework with Multiple Instances of a Form
 I recently encountered a unique issue with AJAX-ified form elements in Drupal. We’re building a site that shows the same form twice on a single page. I’m rendering both forms in two separate blocks; one appears at the top of the page, and one appears at the bottom.
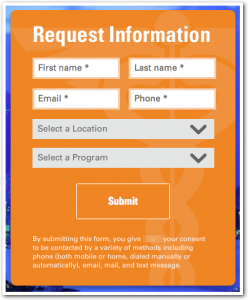
I recently encountered a unique issue with AJAX-ified form elements in Drupal. We’re building a site that shows the same form twice on a single page. I’m rendering both forms in two separate blocks; one appears at the top of the page, and one appears at the bottom.The Select a Location field has an ajax callback to replace the the Select a Program select list with programs available at the chosen location. Initially, the top form worked as expected, but the bottom form would never get an updated Select a Program field. The AJAX callback seemed to run, but it would not replace the select list.
After fixing (by adding a unique, unchanging identifier, both forms performed as expected; changing the Select a Location dropdown updates the Select a Program dropdown, and the two forms do not interfere with one-another.
12345678910$form['field_rif_location'][LANGUAGE_NONE]['#ajax'] = array('callback' => 'mymodule_location_callback',- 'wrapper' => 'program-replace',+ 'wrapper' => 'program-replace-' . $form['#build_id'],'event' => 'change',);- $form['field_rif_program'][LANGUAGE_NONE]['#prefix'] = '<div id="program-replace">';+ $form['field_rif_program'][LANGUAGE_NONE]['#prefix'] = "<div id='program-replace-{$form['#build_id']}'>";$form['field_rif_program'][LANGUAGE_NONE]['#options'] = _mymodule_program_options($selected_location);Originally I tried using $form['#id'] because it looked cleaner, but it didn’t work correctly. The Select a Program list would update, but it’d have the same values every time, no matter which location was chosen.
-
“Create Evernote Note” from Chrome Tab using Keyboard Maestro
Here’s an example of a macro that creates an Evernote note out of the current Chrome browser tab. My goal was to just throw the current page into Evernote with its page title as the note title, and its URL as the source URL.
Step 1: Build the macro as shown below. I encourage you to tweak the Applescript, but you may want to test with the Applescript editor first.
-
Chrome Extension: CopyAllURLs – Share all tabs in current window
Have you ever wanted to share (or save-for-later) all of the tabs you’re viewing in a Chrome window? I highly recommend the CopyAllURLs extension. The configuration is easy and powerful, and it works very well to export/copy (and import/paste, which opens all of the links in your clipboard) all of the tabs. You are free to use HTML in the output, which is awesome. Copying all of the tabs and sharing them is a breeze, and the output looks great. Pasting into an email, Evernote, or whatever works as expected, preserving the links and formatting (if you enable the HTML mime type option).
-
Sending HTML Emails from a Drupal 7 Site
It was a little more difficult than I’d hoped to track down the proper method for sending HTML emails from Drupal 7. I’m working on a problem with Webform, so Webform emails were my primary concern. I’m not going to spend any time explaining the solution. I encourage you to look into the modules if you’re interested in learning more.
- Download and enable mailsystem
- Download and enable htmlmail
- Visit /admin/config/system/mailsystem
- Choose “HTMLMailSystem” as the mail class for all applicable “modules”
- To add a module (e.g., Webform), open the “New Setting” at the bottom and choose:
- Module = Webform
- Key = leave blank
- Save settings
- Update that module to use the HTMLMailSystem
- To add a module (e.g., Webform), open the “New Setting” at the bottom and choose:
- Try it out.
-
Devel Generate Text Settings
Devel Generate, which is part of the Devel module, makes it really simple to create dummy entities in Drupal. It’ll create everything from users to taxonomy terms to nodes. It does a great job of populating most field types (including images). Sometimes it’d be nice to have more control over the output that it’s generating. In particular, text fields often get populated with too much text.
I’ve written a module to solve this dilemma.
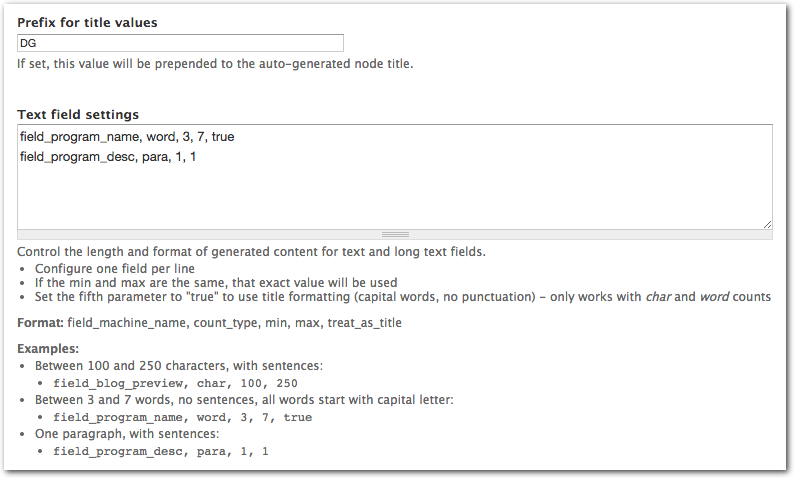
The Devel Generate Text Settings module lets you control the length and format (sentence structure vs. title) of text and long text fields. It also lets you easily add a prefix to the title of the nodes being generated.
One problem you may have run into is for fields that need a limited amount of words or characters. Imagine you have a Father’s Name field. Most of the time you’d expect to see two words (first name and last name). Devel Generate will almost certainly generate more than two words for this field. It may even generate 40! That’s not desirable. We need the dummy content to appear as close to the real thing as possible.
Devel Generate Text Settings gives you the ability to tell Devel Generate to stay within a certain word count, or even hit an exact word count. It also allows you to set the “treat as title” value to true, which removes any punctuation from the generated text and capitalizes the first letter of each word.
Here is what the rule might look like for the field in this example:
1field_father_name, word, 1, 2, trueThe breakdown is: when generating content for the field_father_name field, generate either one or two words. Exclude punctuation and capitalize the first letter of each word.
This is just a sandbox project for now, and it only works with nodes.
Here’s a screenshot of the admin at the time of writing:
-
Grabbing Screenshots for a List of URLs
UPDATE: There’s a better tool for this job. View my new post about Pageres.
webkit2png is a great tool for taking automatic screenshots of websites. Here’s the project’s description: “With tall or wide pages that would normally require scrolling, it takes screenshots of the whole webpage, not just the area that would be visible in a browser window.”
Here’s one way to use this tool to grab an entire list of URLs. First, make a file containing URLs, one per line. Next, simply run this (set filename, output directory, and options as needed):
1cat my_pages.txt | xargs webkit2png --delay=1 -F -D ~/my_pages_images/The “-F” argument will grab only a fullsize screenshot. There are many options to control sizing, filenames, scaling, and more. Run webkit2png --help for available options.
-
Autocomplete in iTerm2
This is a really quick tip that could save you tons of time in iTerm2. If you use any auto-completion you know how important it is to your workflow. Personally, I rely heavily on omni and generic completion in Vim.
In Vim CTRL-N is the key combination I use after I start typing a word that I know exists somewhere else in the buffer. It pops open a menu where I can choose the match I want. For example, if I have a function called “agileadam_foo”, I can quickly retype that string by typing part of the string (e.g., agi) followed by CTRL-N. If it’s the only match it’ll complete the string, otherwise I can choose which string I want, or type another letter or two and try again. It all happens very quickly, and is almost always faster than typing the string in its entirety.
You can achieve the same functionality in iTerm2 without any special configuration. The built-in key combination is CMD-; (command + semicolon). Here’s the description of the feature from iTerm’s Highlights for New Users guide:
Any text that exists in a tab or its scrollback buffer can be autocompleted in that tab. To use autocomplete, type the beginning of a word and then press cmd-;. An autocomplete window opens showing the top 20 choices for words beginning what what you have entered. The list can be filtered by typing a subsequence. The filter can be reset by pressing backspace. If you make a selection and press return, it will be entered for you. If you make a selection and press tab, your autocomplete will be extended with the selection.
I had a [not-so-] brilliant idea of mapping, in the Keys preference pane for the app, CTRL-N to Select Menu Item… » Open Autocomplete… so that it mimics Vim. Unfortunately, as you might have guessed, it overrode the CTRL-N mapping in Vim. I guess I’ll stick to the default CMD-; for now.
-
Pull Quotes in Drupal 7 – Using hook_filter_info()
I recently wrote a post called Pull Quotes Shortcodes via Custom Filters in Drupal 7 . This was a good solution, but I decided I wanted a little more flexibility in my filter (like being able to specify attributes in any order) and I wanted to get rid of the required [/pullquote] closing tag. Custom Filter has its limitations (and working through the gui would’ve been a PITA), so I fired up Vim and made a custom filter using hook_filter_info().
Here is part of my original description of what I needed:
I’ve been working on a Drupal 7 site that requires some nicely-formatted pull quotes. The site editors need the ability to add them to their content easily through the “filtered” text fields throughout the site (e.g., body).
-
Pull Quotes via Custom Filters in Drupal 7
UPDATE: This was a good solution, but I decided I wanted a little more flexibility in my filter (like being able to specify attributes in any order) and I wanted to get rid of the required [/pullquote] closing tag. Custom Filter has its limitations (and working through the gui would’ve been a PITA), so I fired up Vim and made a custom filter using hook_filter_info(). I encourage you to look at this new post: Pull Quotes in Drupal 7 – Using hook_filter_info()
I’ve been working on a Drupal 7 site that requires some nicely-formatted pull quotes. The site editors need the ability to add them to their content easily through the “filtered” text fields throughout the site (e.g., body). After trying a few shortcode-type modules I decided I’d get the most flexibility and power out of a simple custom filter. If you haven’t checked out Custom Filter, you’ll want to familiarize yourself with this module before proceeding.