Quickly Implement a Block as a Paragraph in Drupal 7
Disclaimer: As with most tasks in Drupal, there are several ways to do this. My goal here was to see how quickly it could be done without writing code and without introducing unnecessary complexity.
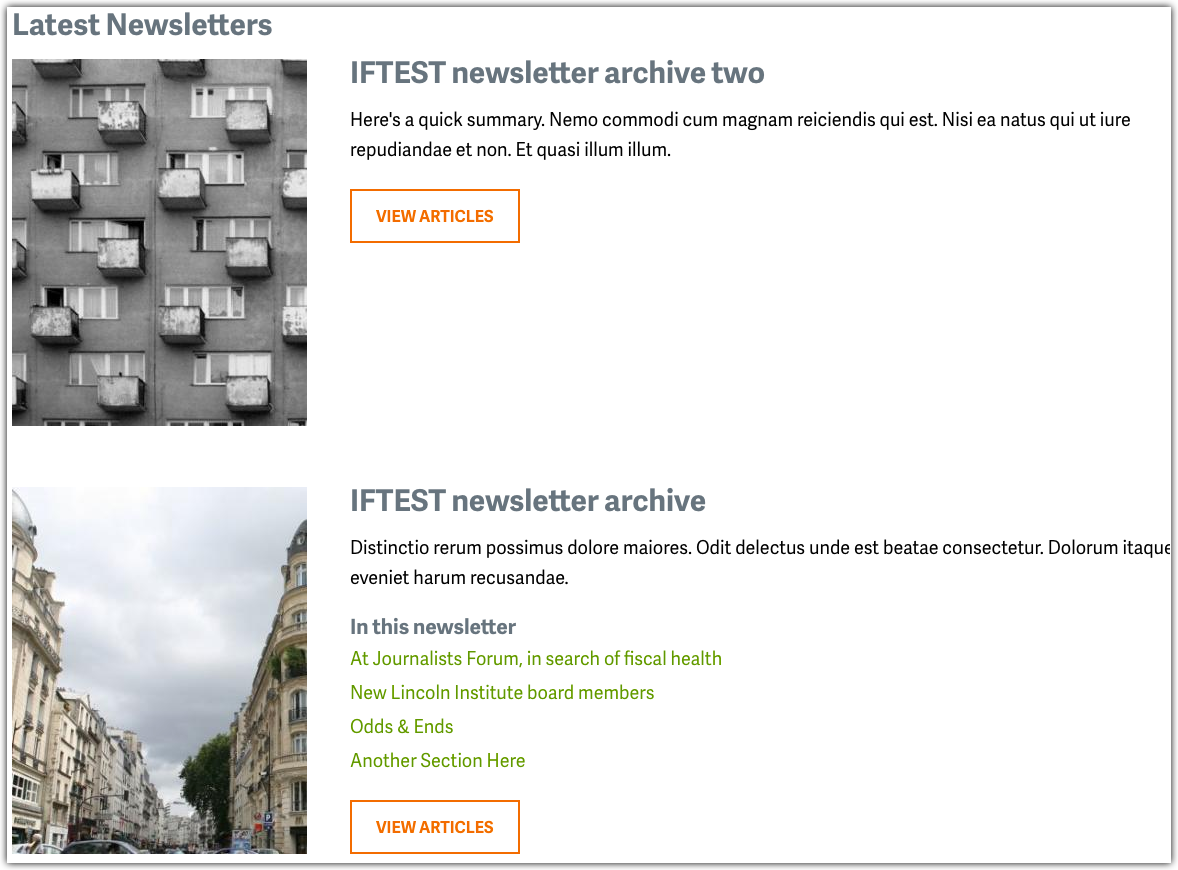
Goal — quickly implement a newsletter listing (using Views) that can be dropped into any paragraph field and can have a unique title per use.
The output would be a simple block from Views. We already use Display Suite, so naturally we use a DS-centric approach.
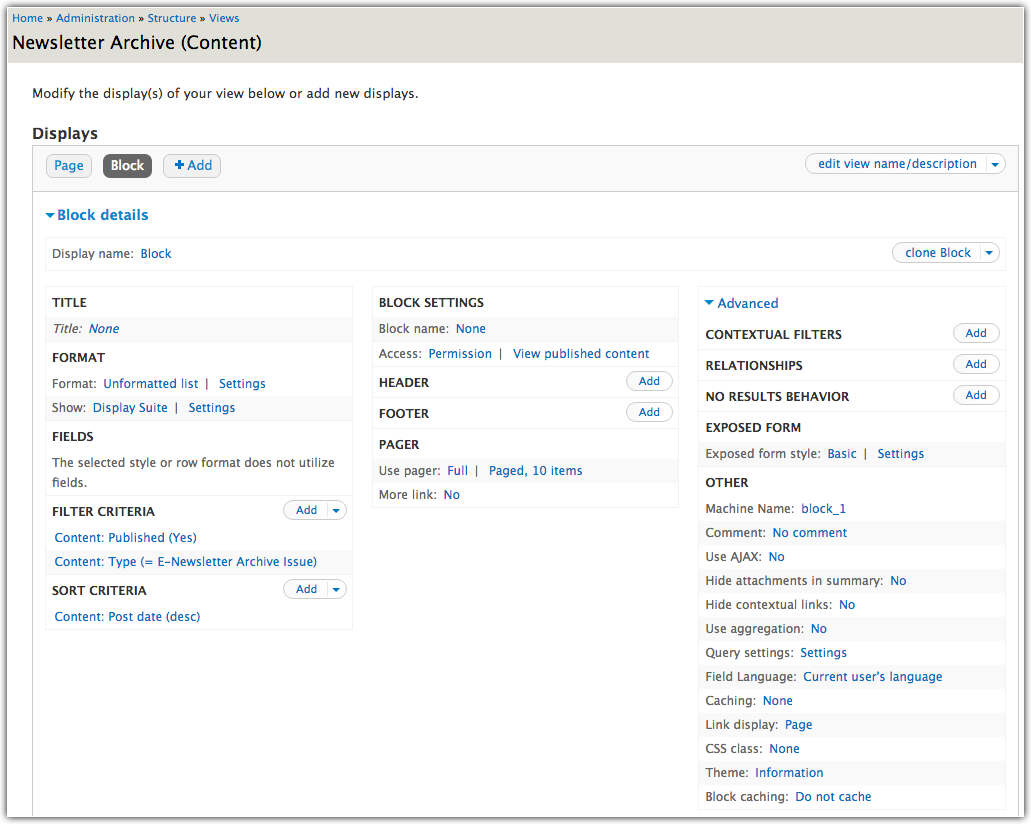
Create the view
I used a “Listing” view mode on the E-Newsletter Archive Issue content type (well, on many content types throughout the site)
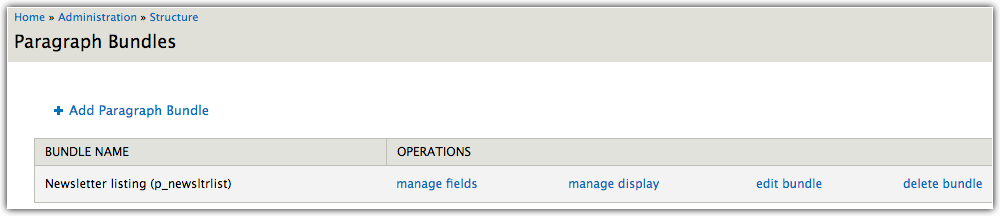
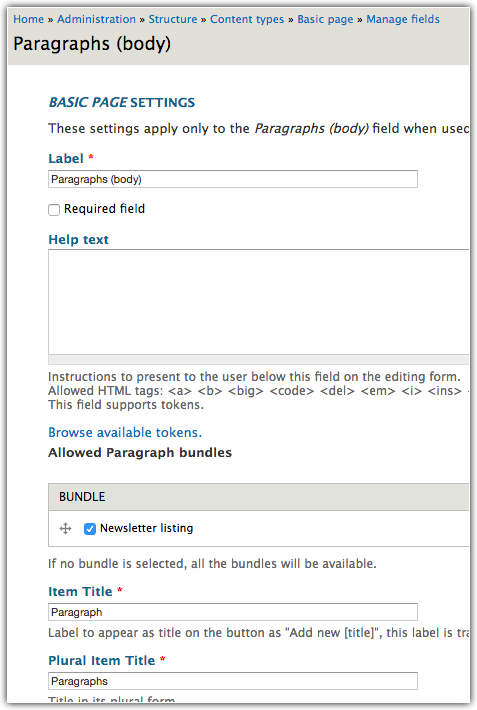
Create a new paragraph bundle
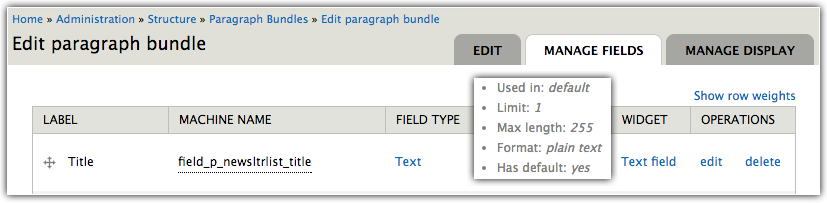
Add a title field (we are required to have at least one field)
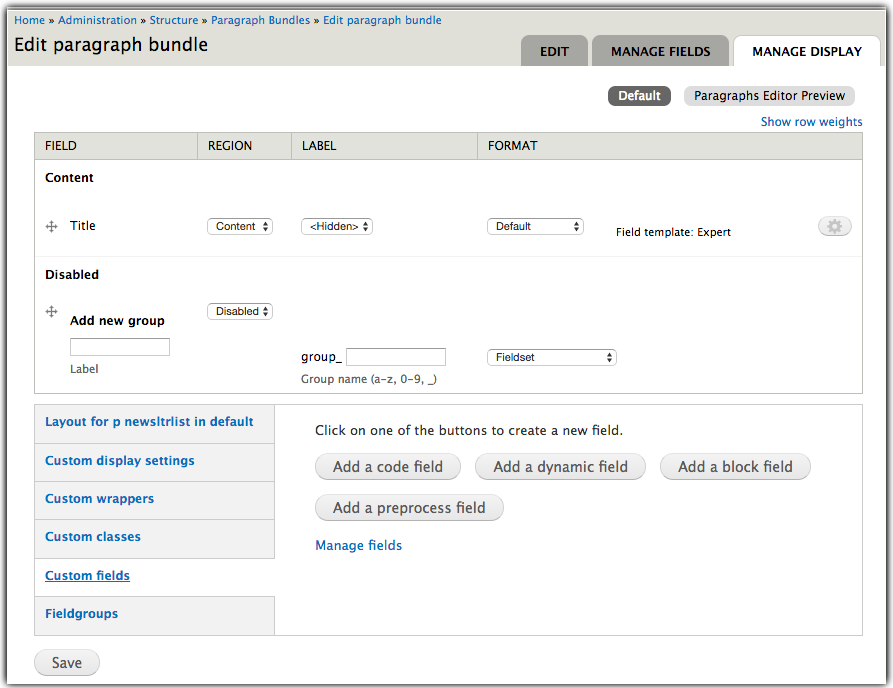
Choose a “One Column” Display Suite layout, which enables the “Custom fields” pane
Click the “Add a block field” button
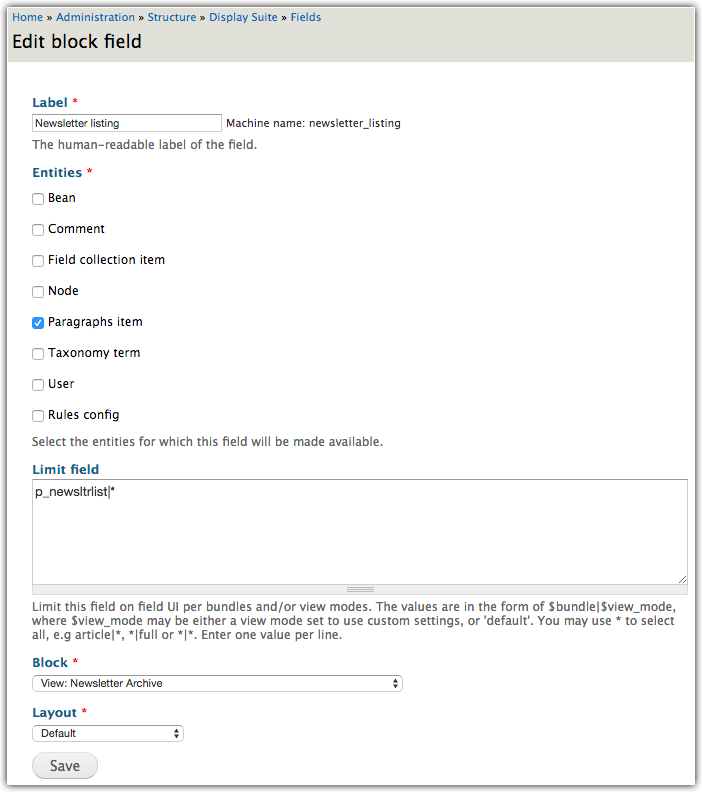
Add the block field as shown
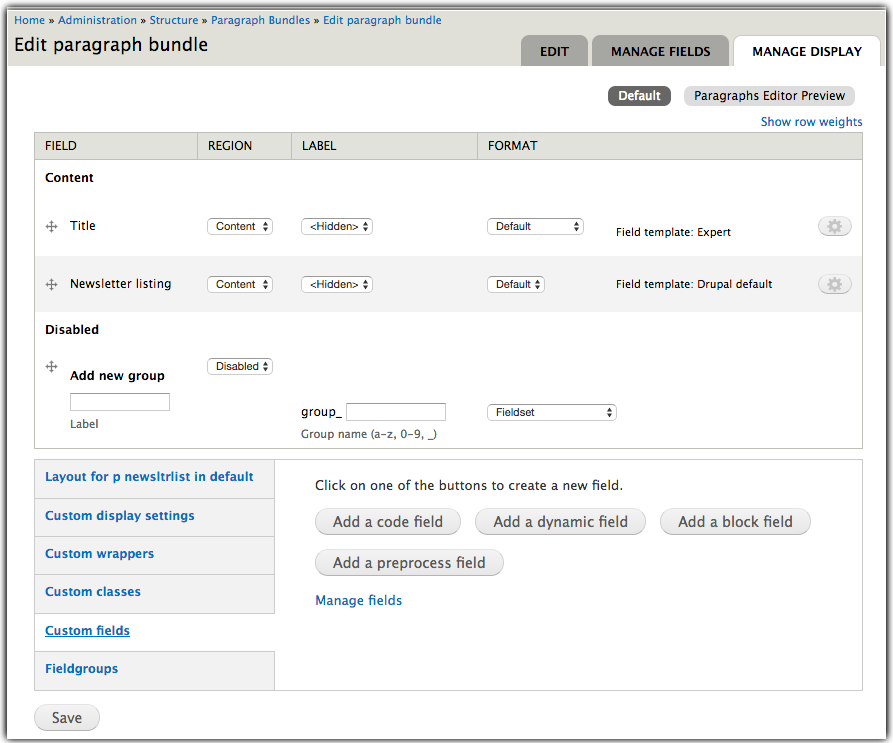
Drag the field into the content region
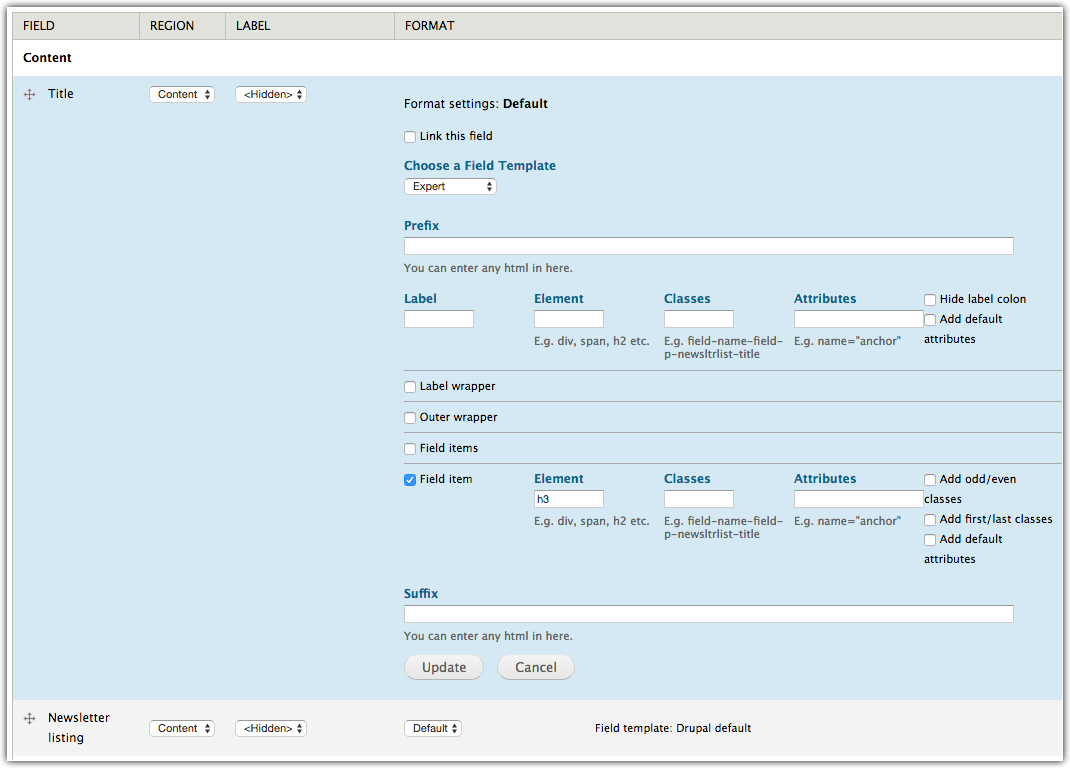
Change the title to an H3 (doing it this way requires “field templates” from Display Suite Extras)
We use this anyways, so naturally it’s a quick win.
Add the new paragraph bundle to your paragraph field(s)
Try it out
This is a one-trick pony. I’ve done this in the past where it was more complicated and the user could choose from a list of prebuilt output components (like the Newsletter Listing); in that scenario I used a single paragraph bundle with a select list. Then, using some preprocess hooks I spit out the component they wanted based on the select list choice.











2 Comments
Dooley
Display Suite is sweet (hah!) but it’s a maaasssive amount of code to add just for a block reference. Oddly enough, there’s in fact a block reference field module.
So you can make a paragraph bundle and add the block reference module and field (much smaller) OOOORRRRR..
Make a paragraph bundle with a field called block_name; then dupe a template file for it and in that template file you plant something like (writing this off memory so it may not work) : $paragraph_block = module_invoke(TEMPLATENAME, ‘block_view’, $field_block_name);
Gloria Tucker
I really like the Block Reference Module for Drupal 7. It says it can be added to nodes, but I discovered that it can be added to Paragraphs as well. I am still testing it, but I hope that someone finds this useful to ‘quickly implement a block as a paragraph in Drupal 7’.