Keyboard Maestro URL Handler – Link Injection
Introduction
This post outlines some advanced usage of the Keyboard Maestro URL handler (KMLink).
A few weeks ago I was automating some Chrome form filling with Keyboard Maestro. It occurred to me that the perfect trigger for what I was doing would actually be a simple link within the Chrome webpage itself (or a simple bookmarklet); when the link/bookmarklet is clicked, the KM macro is executed. How about a little backstory before I get to the “here’s how to do it!” ?
We use a project management system called ActiveCollab. It’s a great piece of web-based software, but often simple things take several steps. When I want to quickly mark a task as “Due in 2 business days” (which I need to do very often) it’d be whole lot nicer to click a link to set this, than to have to go to the edit screen, pull up the date picker, think about what two business days from today is, click that date and submit the form. Sure, I could write a module for Active Collab that would do what I want, but Keyboard Maestro provides me with much more freedom and I can build it in minutes instead of hours.
Three Components
Component 1 – URL Handler: If you haven’t been here already, you must read Keyboard Maestro URL handler (KMLink) before continuing.
Component 2 – Macros: I already had written several macros to interact with ActiveCollab. These worked, but I wanted to trigger them via a link on the page (or a bookmarklet).
Component 3 – Links: The last piece was to get the links (that trigger the macros) onto the ActiveCollab pages. I knew I could achieve this with a userscript (I’ll let you look into this).
Result & Demonstration
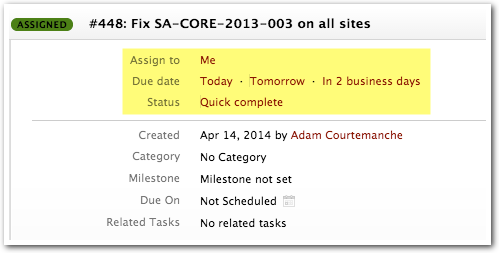
The result is that I can use userscripts to inject custom links into pages that trigger Keyboard Maestro macros. It works, and it works well! Here’s what the injected links look like:

Get Started
Step 1: By now you should’ve already read through Keyboard Maestro URL handler (KMLink). Step 1 is to make sure you have KMLink.app setup and your URL handler is working correctly.
Step 2: Build a test macro. I suggest something very simple; maybe just use a single “Alert” action that says, “Hello, world!”
You will probably have to start your KMLink macros with an “Activate Google Chrome” (or Safari, or whatever you use) action. This makes sure that after opening KMLink it bounces back to your browser to carry out the macro’s actions.
Step 3: Copy the UID of the Macro. You’ll find this by viewing the macro in Keyboard Maestro and going to Edit » Copy As » Copy UID.
Step 4: Create a link on a webpage. Here’s an example:
|
1 |
<a href="#" onclick="window.location=\'kmlink://com.apple.Applescript.KMLink?macro=E90A25BD-5ADD-46A5-B07A-9505EBF1158C\'">Hello World</a> |
To make sure the link doesn’t trigger a page change, I use an href of “#” with an onlick property that actually triggers the url.
E90A25BD-5ADD-46A5-B07A-9505EBF1158C is the macro’s UID. We use the UID because it doesn’t change if you rename your macro.
You should add links to webpages however you see fit. If you control the site contents you can add the link as you normally would (wysiwyg, code, etc.).
If you don’t have access to alter the site, you may consider using a userscript to inject the link into the page. I manage userscripts in Chrome using the TamperMonkey extension. Here’s the userscript I use for my ActiveCollab integration. Note that it isn’t exactly a simple example due to how pages load in ActiveCollab, but it should give you some ideas.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
// ==UserScript== // @name Keyboard Maestro for Active Collab // @namespace https://agileadam.com // @version 1.1 // @description Adds Keyboard Maestro links to Active Collab // @match http://xxxxx.com/projects/*/tasks/* // @require http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.js // ==/UserScript== var addKMLinks = function() { if ($("#kmlink-processed").length === 0) { $(".object_inspector td.properties").append( '<div id="kmlink-processed"></div>' + '<div class="property"><div class="label">Assign to</div><div class="content">' + '<a href="#" onclick="window.location=\'kmlink://com.apple.Applescript.KMLink?macro=E90A25BD-5ADD-46A5-B07A-9505EBF1158C\'">Me</a>' + '</div></div>' + '<div class="property"><div class="label">Due date</div><div class="content">' + '<a href="#" onclick="window.location=\'kmlink://com.apple.Applescript.KMLink?macro=E23419A7-1D0B-43CB-B062-71A63D92A40D\'">Today</a> · ' + '<a href="#" onclick="window.location=\'kmlink://com.apple.Applescript.KMLink?macro=985CCAF7-F095-4EEE-A893-4EF9957BD29B\'">Tomorrow</a> · ' + '<a href="#" onclick="window.location=\'kmlink://com.apple.Applescript.KMLink?macro=C6751A7F-4B9C-4891-96BA-D8178675F67E\'">In 2 business days</a>' + '</div></div>' + '<div class="property"><div class="label">Status</div><div class="content">' + '<a href="#" onclick="window.location=\'kmlink://com.apple.Applescript.KMLink?macro=F982FCF0-AFE5-4914-BA78-FA2B02711795\'">Quick complete</a>' + '</div></div>' + '<div class="property" style="border-bottom: 1px solid #ccc; margin-bottom: 3px;"><div class="label"></div><div class="content"></div></div>' ); } } // Active Collab triggers a lot of page changes, so we'll just look for those and add the links as necessary // This is a (modified) clone of updatetitle.js (which I found via event breakpoints in Google Chrome) var titleEl = document.getElementsByTagName("title")[0]; var docEl = document.documentElement; if (docEl && docEl.addEventListener) { docEl.addEventListener("DOMSubtreeModified", function(evt) { var t = evt.target; if (t === titleEl || (t.parentNode && t.parentNode === titleEl)) { addKMLinks(); } }, false); } else { document.onpropertychange = function() { if (window.event.propertyName == "title") { addKMLinks(); } }; } |
Conclusion
This has significantly changed how I work. The macros take the guesswork out of day-to-day operations, and being able to click a link to fire them off is great. I hope this post got you thinking about the possibilities offered by a Web Browser + Keyboard Maestro combination.
