-
Monitoring Which Element Has Focus in a Web Browser
While building accessibility-minded websites, it’s useful to be able to monitor which element has focus in your browser.
Using a screen reader works well, but there may be an easier solution for those who aren’t used to screen readers.
Chrome makes this pretty simple. See https://developers.google.com/web/tools/chrome-devtools/accessibility/focus.
In Firefox, Safari, Chrome, and other browsers I’m able to achieve similar functionality (maybe even better) by running a simple snippet in the web developer tools console.
New lines appear as you move through the elements with your keyboard (or mouse).
You may want to turn this into a one-liner for easier pasting.
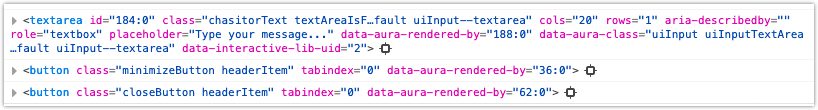
1234567var lastElement = document.activeElement;setInterval(function() {if (lastElement != document.activeElement) {lastElement = document.activeElement;console.log(document.activeElement);}}, 100);Output in Firefox: