-
Userscript: Hulu Right-Click for Pop Out Video
Hulu’s default rather large video player is usually too big for my needs. I prefer the “Pop Out” player. So, I often load the large video, click the cog wheel, move my mouse to the “popout” link, click it, then close the main window. It’s been a pain in the butt. So, I took some time to write a simple userscript that lets you right-click on any video thumbnail to open its video in the popout immediately. It’s working great for me but I have not tested it elsewhere, so I won’t be surprised if it doesn’t work for you… just let me know in the comments below…
http://userscripts.org/scripts/show/311800UPDATE: I rewrote this as a Chrome Extension and published it. View the blog post.
-
Add Links to Anchors Automatically
The following snippet is something I used recently to add (below the current item in a menu) links to any anchors found in the content.
1234567$("#content a[name]").each(function() {if ($("#page-anchors").length === 0) {$(".menu-block-1 li.active:last").append("<ul id='page-anchors'>");}var aname = $(this).attr("name");$("#page-anchors").append($("<li><a href='#" + aname + "'>" + aname + "</a></li>"));});Honestly I could probably create the <ul> outside of the each() loop and save having to check whether it exists with each iteration. Also, it’s probably not necessary to create the aname variable, but the overhead here is minimal.
-
Maintaining Lightbox2 Templating
Lightbox2 is a very popular and powerful Drupal module. One of the helpful features is that you can render a Drupal node in a lightbox rather easily in either PHP or HTML. View detailed explanation. The issue is that when you click a link within that lightboxed content, you will lose the lightbox2 templating (e.g., if your lightbox template hides sidebars, they’ll only be hidden when the node loads. If you click a link within the lightbox, the new node will load and sidebars will appear). Read on for a quick fix.
-
Make menu header a link to its first child link
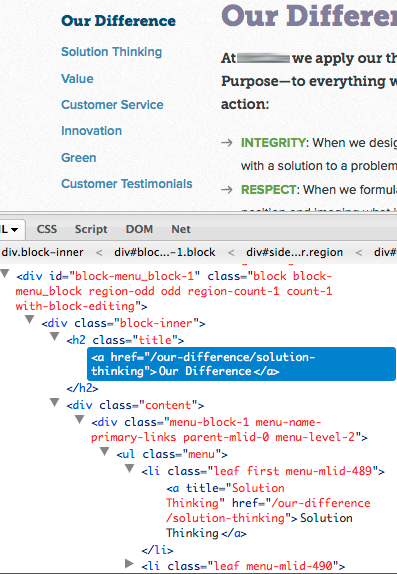
We use menu block a lot to create sidebar menus with specific depths, starting points, etc. The following snippet shows how we can use jQuery to turn a normal <h2> tag into a link. The link’s destination will be the same as the first child link.
12var href = $('#block-menu_block-1 h2.title').next().find('li a').attr('href');$('#block-menu_block-1 h2.title').html($('<a></a>').html($('#block-menu_block-1 h2.title').html()).attr('href', href)); -
How to check if a jQuery plugin is loaded
The following snippet is one way to determine if a jQuery plugin is loaded an available. There are probably other ways to achieve the same behavior, however this one never seems to fail me.
1234if (jQuery().jcarousel) {// The plugin is here, do something with it.$('.jcarousel-enabled').jcarousel();} -
Open All External Links in a New Window/Tab using jQuery
… and to match two urls/domains/whatever:123$(document).ready(function() {$("a[href^='http']").not("[href*='mysite.com']").attr('target','_blank');});
123$(document).ready(function() {$("a[href^='http']").not("[href*='mysite.com'],[href*='mysite2.com']").attr('target','_blank');}); -
Multiple Submit Buttons on a Webform
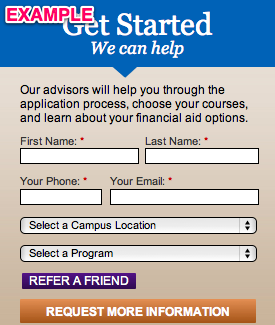
 I’ve spent a lot of time working with hook_form_alter() functions to modify forms, but the other day I was stumped by a simple problem. I needed to have two submit buttons on a form. By default, in the latest branch of Webform, you can change the text label on the default submit button for a webform. If you take a look at the screenshot on the right, you’ll see what my demo form looks like. The “Request More Information” button is the default submit button. The “Refer a Friend” button is the one I’m showing how to add via hook_form_alter().
I’ve spent a lot of time working with hook_form_alter() functions to modify forms, but the other day I was stumped by a simple problem. I needed to have two submit buttons on a form. By default, in the latest branch of Webform, you can change the text label on the default submit button for a webform. If you take a look at the screenshot on the right, you’ll see what my demo form looks like. The “Request More Information” button is the default submit button. The “Refer a Friend” button is the one I’m showing how to add via hook_form_alter(). -
Dynamic and AJAX-driven Select Lists in Webform

This example is a two-for-one deal! I’m going to demonstrate how to
- dynamically populate a webform select list on page load
- dynamically populate a webform select list based upon the value chosen in another webform select list
For both parts of this example, the demo form I’ll be using is a “Get Started” form.