-
Editing Web Content in VS Code
Okay, so it’s not quite as amazing as the title suggests, but this solution is worth sharing.
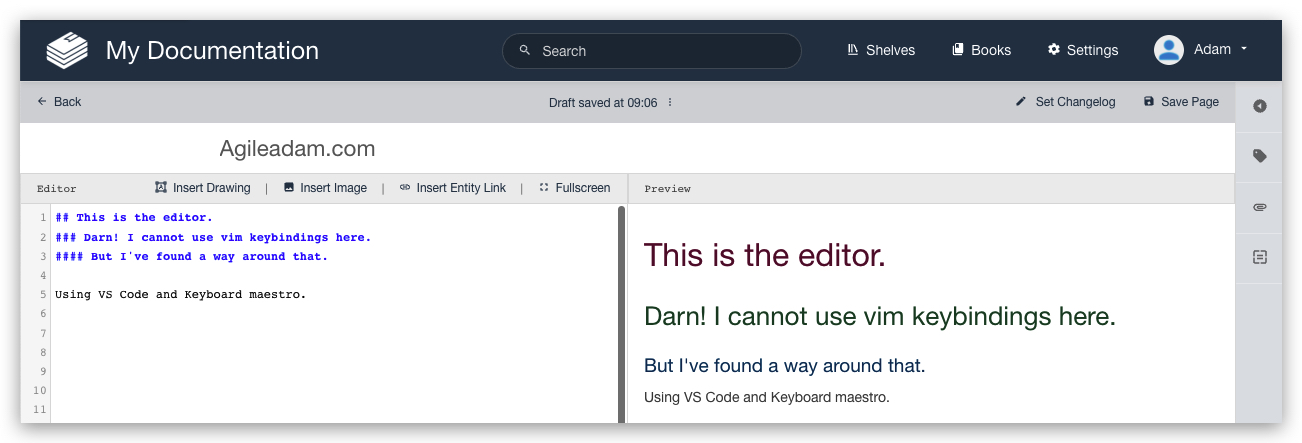
I work a lot in Bookstack. It’s a fantastic documentation system built with Laravel. I edit all pages in markdown. There is a markdown pane on the left and a preview on the right. I love the UI (shown below) but unfortunately I cannot move around in the editor like I can in PHPStorm or VS Code, where I have Vim support.

I have a Chrome extension called Wasavi, which is incredible for editing text areas in an inline virtual Vim window. Unfortunately, though, it doesn’t show realtime feedback in the preview pane until I save and close out of the virtual editor.
It occurred to me it’d be useful to just pop into VS Code quickly to edit the doc, then bring those edits back into the Bookstack editor in Chrome. At first I dismissed the idea as being “too much work.” After thinking about it for a moment, though, I realized I could MacGyver this relatively quickly with my favorite Mac application, Keyboard Maestro.
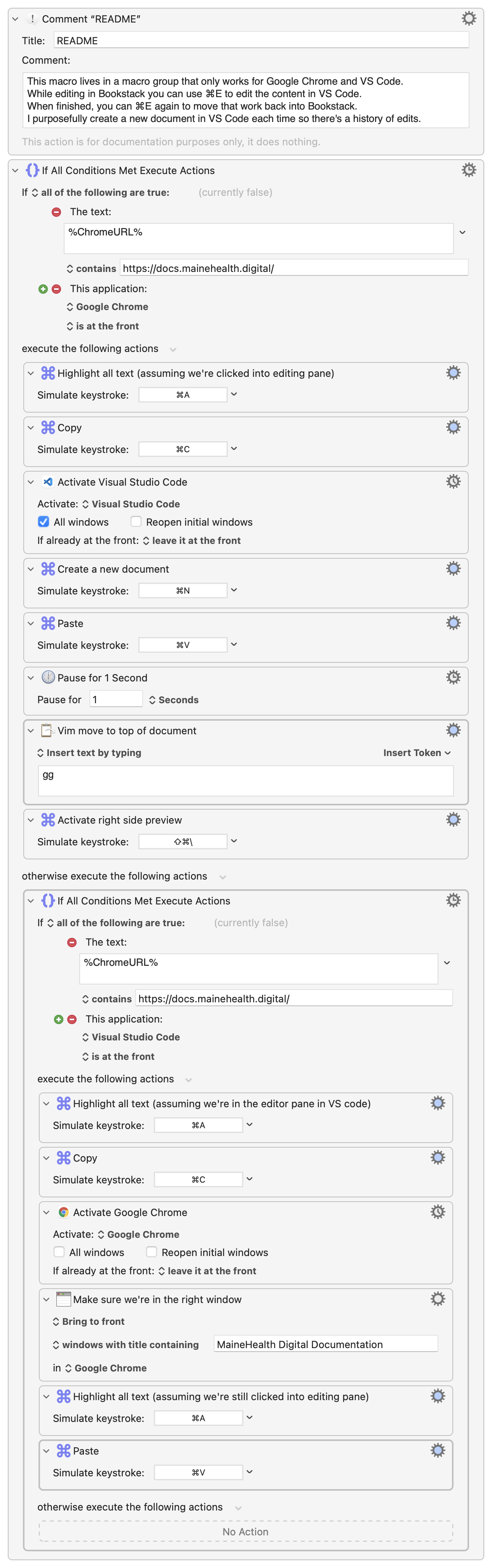
Here’s what I came up with. As with most things, I am sure I’ll tweak this over time to make it better, faster, less “error”-prone, etc. I have added a README comment and renamed most actions so it’s (hopefully) easy to understand the approach.
-
Testing Cookie Modification in Laravel 8
If there’s a better way to pass a cookie from one request to another, in a phpunit feature test in Laravel, please let me know! Here’s one way to handle it:
12345678910111213141516171819202122232425262728293031323334353637383940414243444546<?phpnamespace Tests\Feature;use Illuminate\Cookie\CookieValuePrefix;use Tests\TestCase;class DiveDeeperTest extends TestCase{/*** Tests if the diveDeeper route appends the passed value to the cookie arr.* @return void*/public function test_it_updates_path_cookie(){// Post a deeperPath to the diveDeeper route (with a starter cookie).// This should append the "deeperPath" value to the "path" cookie array.$resp = $this->withCookie('path', serialize(['/']))->post(route('diveDeeper'), ['deeperPath' => 'Users']);// Assert that the cookie has been modified.$resp->assertCookie('path', serialize(['/', 'Users']));// If we make another post request here, it won't include our// modified "path" cookie. We have to retrieve it, then pass it// through to the next request.// Decrypt the cookie (now modified by the diveDeeper route).$cookieValue = CookieValuePrefix::remove(app('encrypter')->decrypt($resp->getCookie('path')->getValue(), false));// Hit the diveDeeper route again using the modified cookie value.$resp = $this->withCookie('path', $cookieValue)->post(route('diveDeeper'), ['deeperPath' => 'adam']);// Assert that the cookie has been modified again.$resp->assertCookie('path', serialize(['/', 'Users', 'adam']));// Etc...}} -
Any Random Saturday Using Faker
Here’s a quick one, folks. I’m using Faker in Laravel factories to generate realistic data. I have a “week end date” field in one of my models that must always be a Saturday. Here’s how I generate a unique random Saturday:
1date('Y-m-d', strtotime('next Saturday ' . $this->faker->unique->date())) -
Using “php artisan serve” with xdebug and PHPStorm
This is more of a person note for myself. This posts assumes some knowledge of php, Laravel, artisan, Homebrew, and xdebug.
I’ve been using php artisan serve to serve Laravel applications locally. It’s quick and it works well.
It’s probably not a great solution if you’re working with other people on a project, or if you want to implement a good CD/CI workflow. Having said that, it’s what I’m using today, so I figured I’d document how I got xdebug working with it (on my Mac).