-
Twig Caching Issues in Acquia Cloud Enterprise
I’ve recently run into an issue where my site (on Acquia Cloud Enterprise) has node displays that were flip-flopping between an older version of a Twig template file, and the most recent version. I tried all combinations of drush cr, varnish cache clearing, and clearing the cache through the Drupal UI.
After reading through No reliable method exists for clearing the Twig cache, I landed on this page at Acquia: https://support.acquia.com/hc/en-us/articles/360005167754-Drupal-8-Twig-cache
I SSH’d into the production server I always SSH into, and I ran the command as shown. I did this repeatedly. I did a drush cr after. I did a drush cr before. Nothing was working. My pages were showing up with the old template, or the new template, and it seemed to be at random.
Ultimately I re-read the documentation page, more thoroughly this time, and discovered this: “connect to each web server instance and run a command like this…“
Ahah! EACH web server.
So, I logged into the Acquia Cloud interface, found the other production server’s connection string (myuser@someserver.prod.hosting.acquia.com), connected, and ran the same command. After another drush cr all of the pages were using the new template.
That’ll teach me to jump straight to executing commands without reading the instructions carefully.
-
Adding Level Number Class to Menu Items in Drupal 8
This is a quick post showing how to add level classes to menu items in Drupal 8.
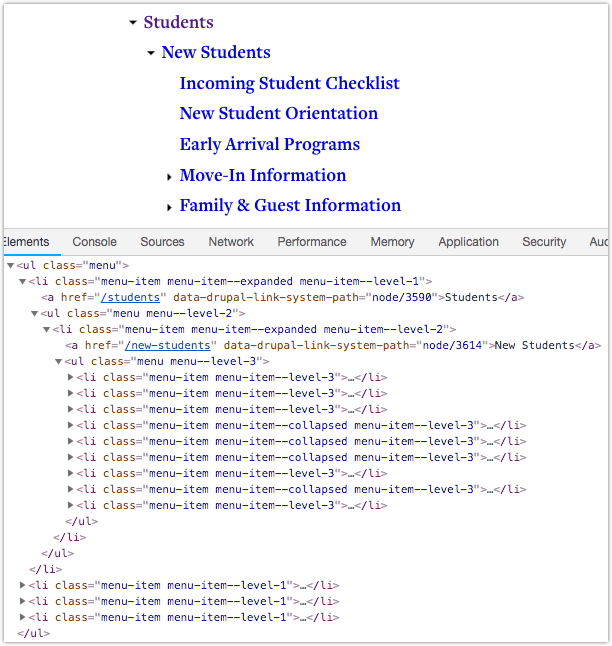
Here’s the result, showing the additional menu--level-N and menu-item--level-N classes:

Step 1: Create a New Twig template File
Determine which Twig template you need to override. I recommend reading the official docs on this. In my case, for a menu called infofor, I copied docroot/core/themes/classy/templates/navigation/menu.html.twig to docroot/themes/custom/mytheme/templates/navigation/menu--infofor.html.twig .
Step 2: Update the Twig Code
-
Hiding Country from an Address Field’s Output in Drupal 8
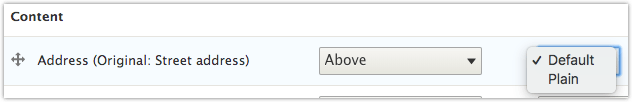
There are two field formatters available on an Address field in Drupal 8:
The Plain formatter uses a Twig template file but it would take some work to override with the proper markup. The Default formatter doesn’t use a Twig template file so you cannot simply override via Twig.
If your goal is to simply hide the country value from the output you can use hook_preprocess_field to alter the country value. As it turns out, unsetting the country field doesn’t help, but setting the value to an empty string does work.
Here’s an example (in a module; you can put in your .theme file if you’d prefer the setting to be at the theme level).
12345678/*** Implements hook_preprocess_HOOK().*/function mymodule_preprocess_field(&$vars) {if ($vars['field_name'] == 'field_person_address') {$vars['items'][0]['content']['country']['#value'] = '';}} -
Access Entity Properties in a Field Twig Template
This doesn’t need much of an explanation. You can use any entity methods as far as I can tell.
Here’s an example showing how to get the node ID in a field template:
123{% set nid = element['#object'].id() %}{{ nid }} -
Joining Strings in a Drupal Views Field using Twig
I have two optional fields on a Drupal 8 content type: City and State. Both are rendered as simple text.
In a fields-based View I wanted to show the field output as “Portland” or “Portland, OR”, or “OR”.
First, I added the two fields, State then City (the order is important). Next I excluded the State field from display.
Finally, I opened the Rewrite Results pane of the City field and checked the Override the output of this field with custom text checkbox.
After several attempts at using Twig’s join, replace, spaceless, and more, I landed on this simple solution as the rewrite text:
1234567{% if field_member_city %}{{- field_member_city -}}{% if field_member_state %}, {% endif %}{% endif %}{% if field_member_state %}{{- field_member_state -}}{% endif %}Note the whitespace modifiers (hyphens). These are the key to getting Portland, OR instead of Portland , OR .
Also, we cannot just use {{field_member_city}}, {{field_member_state}} because we could end up with , OR if City is empty.
-
Drupal + Twig: Render Taxonomy Terms and Comma-Separated List
Here’s a snippet that renders the terms in a multi-value taxonomy reference field (in a node template) as plain text items separated by commas. Yes, you could get the string into the desired format using PHP, but I wanted to try to do it with only Twig. The result is moderately readable.
Twig Code:
For a taxonomy term reference field called field_pub_tr_res_committees
123456789101112<dt class="pub__rescomms">{% trans %}Research Committee(s){% endtrans %}</dt><dd class="pub__rescomms">{%- for item in content.field_pub_tr_res_committees['#items'] -%}{%- if loop.first -%}{{- item.entity.name.value -}}{%- elseif loop.last -%}{{- ' and ' ~ item.entity.name.value -}}{%- else -%}{{- ', ' ~ item.entity.name.value -}}{%- endif -%}{%- endfor -%}</dd>Output:
If 1 value: My first term
-
Drupal 8 – Formatting a Date Field in Twig
Here are the four easiest ways I’ve found to show dates via Twig inside of a node template.
They all result in the same output.
Use the field’s formatter settings; include wrappers
1{{ content.field_blog_date }}This is the only example that includes wrappers. The rest output just the date.
Use the field’s formatter settings
1{{ content.field_blog_date.0 }}This will use the format defined in Content type » Manage Displays » Your View Mode.
Use Twig date filter + a defined Drupal date format
1{{ node.field_blog_date.value|date('U')|format_date('short_mdyyyy') }}I have defined, via the Drupal UI, a date format. Here’s the config for it:
uuid: 1a50c79f-96df-45de-9a21-32e0d8327806
langcode: en
status: true
dependencies: { }
id: short_mdyyyy
label: 'Short - m/d/yyyy'
locked: false
pattern: n/j/YUse Twig date filter
1{{ node.field_blog_date.value|date('n/j/Y') }}