-
Overriding “Required Message” on Composite Fields in Webform (Drupal 8)
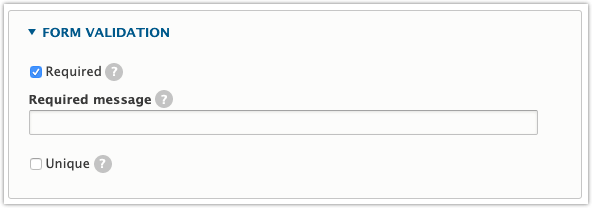
The more commonly used fields in Webform (text, radios, etc.) offer the ability to set a custom Required message string. This is the text that shows in the error message when a required field is not filled.
Here’s what that screen looks like when you’re configuring a field on the Build screen:

There are several element types that do not provide a UI field to set this Required message value. The composite Name and Advanced Address field are two examples I encountered. For these fields you have to dig a little deeper, but it’s easy once you get the hang of it. Visit the Advanced tab for the field, then scroll to the bottom where you’ll see a Custom Settings fieldset.
-
Overriding a Webform Confirmation Message in Drupal 8
There are a few reasons you may need to override a webform confirmation:
- Out of the box webform doesn’t allow you to add some tags (e.g., <button>) to a webform confirmation message. When you save it strips them out.
- What if you needed to alter the webform message based on the values submitted in the webform?
- What if you needed to alter the webform message based on where the user saw the webform?
- etc…
Thankfully, you can use a standard preprocess hook to override the confirmation output.
In this particular example I needed to override the output of the message to include a button tag. I needed this to only happen if specific GET params had specific values.
First, I modified the confirmation message settings as shown here:
-
Webform for Campaign Monitor
Webform is an amazing module. Thankfully, you can extend it to make it even more helpful. We’ve had a lot of clients that offer a “Join Our Mailing List” type of functionality on their sites. These forms are typically one or two fields (email and name, usually) and are for anonymous users. We use Campaign Monitor for most clients.
There is a Campaign Monitor module, but I prefer the following method, for various reasons.
-
Multiple Submit Buttons on a Webform
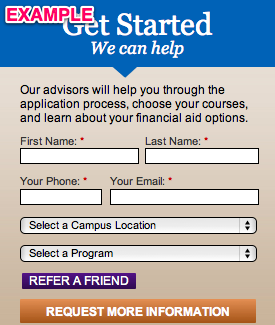
 I’ve spent a lot of time working with hook_form_alter() functions to modify forms, but the other day I was stumped by a simple problem. I needed to have two submit buttons on a form. By default, in the latest branch of Webform, you can change the text label on the default submit button for a webform. If you take a look at the screenshot on the right, you’ll see what my demo form looks like. The “Request More Information” button is the default submit button. The “Refer a Friend” button is the one I’m showing how to add via hook_form_alter().
I’ve spent a lot of time working with hook_form_alter() functions to modify forms, but the other day I was stumped by a simple problem. I needed to have two submit buttons on a form. By default, in the latest branch of Webform, you can change the text label on the default submit button for a webform. If you take a look at the screenshot on the right, you’ll see what my demo form looks like. The “Request More Information” button is the default submit button. The “Refer a Friend” button is the one I’m showing how to add via hook_form_alter(). -
Dynamic and AJAX-driven Select Lists in Webform

This example is a two-for-one deal! I’m going to demonstrate how to
- dynamically populate a webform select list on page load
- dynamically populate a webform select list based upon the value chosen in another webform select list
For both parts of this example, the demo form I’ll be using is a “Get Started” form.
