-
Multiple Submit Buttons on a Webform
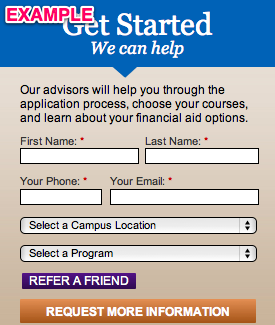
 I’ve spent a lot of time working with hook_form_alter() functions to modify forms, but the other day I was stumped by a simple problem. I needed to have two submit buttons on a form. By default, in the latest branch of Webform, you can change the text label on the default submit button for a webform. If you take a look at the screenshot on the right, you’ll see what my demo form looks like. The “Request More Information” button is the default submit button. The “Refer a Friend” button is the one I’m showing how to add via hook_form_alter().
I’ve spent a lot of time working with hook_form_alter() functions to modify forms, but the other day I was stumped by a simple problem. I needed to have two submit buttons on a form. By default, in the latest branch of Webform, you can change the text label on the default submit button for a webform. If you take a look at the screenshot on the right, you’ll see what my demo form looks like. The “Request More Information” button is the default submit button. The “Refer a Friend” button is the one I’m showing how to add via hook_form_alter(). -
Dynamic and AJAX-driven Select Lists in Webform

This example is a two-for-one deal! I’m going to demonstrate how to
- dynamically populate a webform select list on page load
- dynamically populate a webform select list based upon the value chosen in another webform select list
For both parts of this example, the demo form I’ll be using is a “Get Started” form.
-
Altering the basic properties of a Drupal textarea
The following example, when placed in your theme’s template.php file, will shrink the size of all of the “body” textareas on your site to 5 rows, and set the textarea as resizable. The function we’re using to alter the textareas is theme_textarea().
1234567891011/*** Resize the body field in all edit forms**/function mytheme_textarea($element) {if ($element['#name'] =='body') {$element['#rows'] = 5;$element['#resizable'] = true;}return theme_textarea($element);}I could have named the function either mytheme_textarea() or phptemplate_textarea (though the first is preferred). Here is a blurb from the “Default theme implementations” page on api.drupal.org. I encourage you to read that page in its entirety!
…the standard set by phptemplate is that theme functions should be named either phptemplate_HOOK or THEMENAME_HOOK. For example, for Drupal’s default theme (Garland) to implement the ‘table’ hook, the phptemplate.engine would find phptemplate_table() or garland_table(). The ENGINE_HOOK() syntax is preferred, as this can be used by sub-themes (which are themes that share code but use different stylesheets).
Your ability to alter Drupal form elements doesn’t stop here! Check out similar functions (theme_xxxxx()) on the form_api page on api.drupal.org!
-
Adding a Custom Token to the Ubercart (before version 2.3) Email Templates
This tutorial is for Ubercart versions earlier than version 2.3. There is a newer version of this example for Ubercart 2.3 or later.
In this post I’ll show how to set up an extra token for use in an Ubercart template. This will require creating a custom module (because we don’t really want to modify others’ modules). We’ll use a few different hooks to create the token, and then simply modify the template to include this token. This setup requires the token module (which is required by Ubercart), so make sure this is enabled!
