-
Correcting Date Tags using sed in an Entire Obsidian Vault
I’ve been using Obsidian for about 8 months. It wasn’t until today that I realized I’ve been using hierarchical tags incorrectly since day one!
The Problem
In my templater templates I was using the following:
1#<% tp.date.now("YYYY-MM-DD") %>/<% tp.date.now("YYYY-MM") %>/<% tp.date.now("YYYY") %> #<% tp.date.now("YYYY-MM-DD") %>The result of this is:
1#2022-03-17/2022-03/2022 #2022-03-17Unfortunately there are two problems with this. First, there is no need for that extra tag at the end; it’s already covered by the first combo tag.
Second, the hierarchy is backwards! This leads to:
123456├── 2022-03-16│ └── 2022-03│ └── 2022└── 2022-03-17└── 2022-03└── 2022Houston, we have a problem! What I really was after was a tag structure like this:
1234└── 2022└── 2022-03├── 2022-03-16└── 2022-03-17The Fix
Thankfully, Obsidian stores all of the files on the filesystem natively, which means you can manipulate them using whatever tools you’d like.
Enter sed, a stream editor. Using sed and find, I was able to quickly resolve both of the issues above.
If I’d taken a little more time I would have handled both problems in one shot, but I did not. I fixed problem 2, then problem 1.
First, I cd’d into the root directory of my vault. Then…
1234567891011# Find markdown files, feed them to sed,# edit the file "in place" (modify them directly)# We use capture groups (the parentheses) to# essentially reverse the order of the tagsfind . -type f -name '*.md' -print0 | xargs -0 sed -E -i "" "s/#([0-9]{4}-[0-9]{2}-[0-9]{2})\/([0-9]{4}-[0-9]{2})\/([0-9]{4})/#\3\/\2\/\1/g"# Find #YYYY/YYYY-MM/YYYY-MM-DD #YYYY-MM-DD,# capturing the first tag to "\1"# Replace with the capture group (thereby dropping the second tag)find . -type f -name '*.md' -print0 | xargs -0 sed -E -i "" "s/(#[0-9]{4}\/[0-9]{4}-[0-9]{2}\/[0-9]{4}-[0-9]{2}-[0-9]{2}) #[0-9]{4}-[0-9]{2}-[0-9]{2}/\1/g"Finally, I updated all of my templater templates to drop the second tag and fix the first to be in the right order.
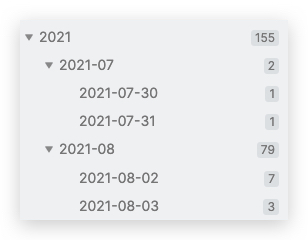
Obsidian picked up all of the changes immediately, which were reflected in the tag pane. Much cleaner!
-
Editing a DEVONThink Markdown File in VS Code
This is a sister post to Editing Web Content in VS Code.
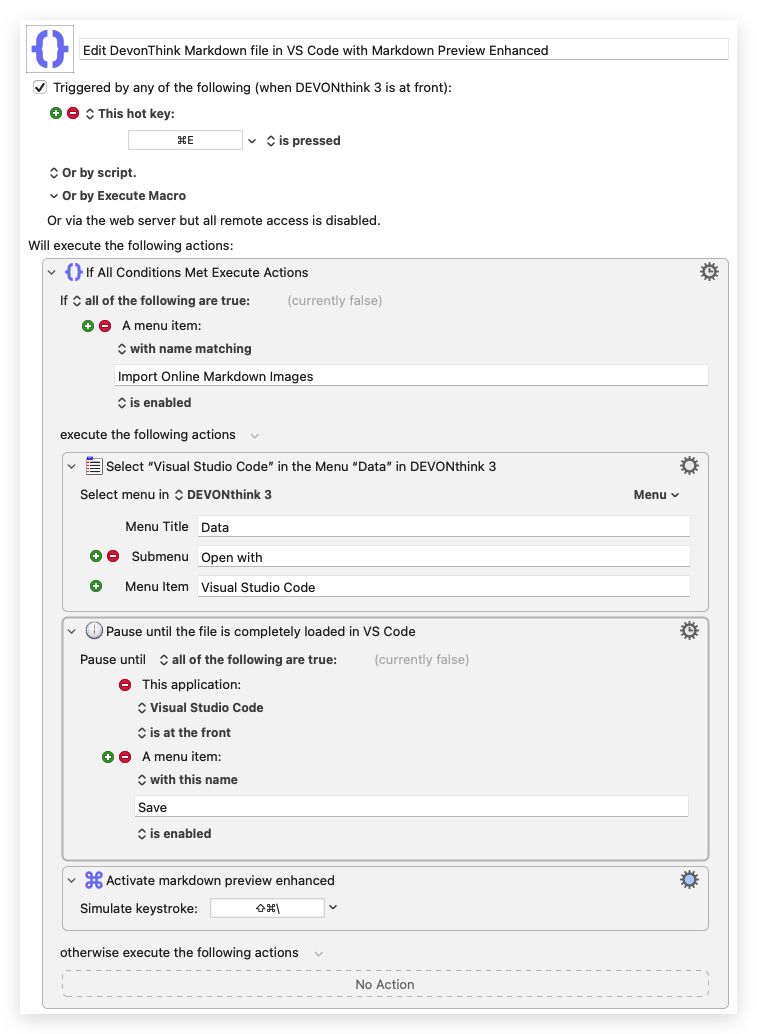
This simple macro opens the current file (if Markdown) in VS Code, with the Markdown Preview Enhanced pane open on the right automatically.
-
Editing Web Content in VS Code
Okay, so it’s not quite as amazing as the title suggests, but this solution is worth sharing.
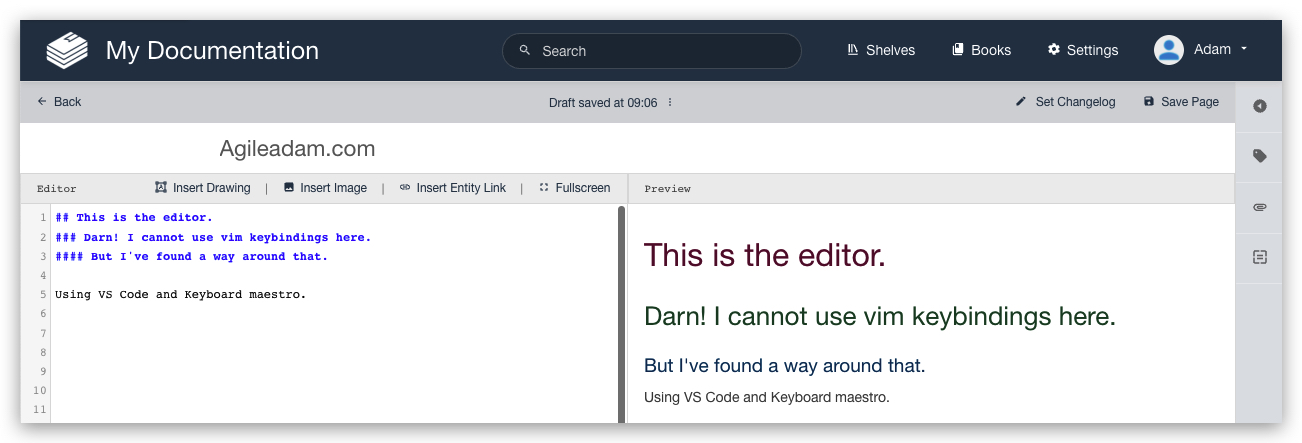
I work a lot in Bookstack. It’s a fantastic documentation system built with Laravel. I edit all pages in markdown. There is a markdown pane on the left and a preview on the right. I love the UI (shown below) but unfortunately I cannot move around in the editor like I can in PHPStorm or VS Code, where I have Vim support.

I have a Chrome extension called Wasavi, which is incredible for editing text areas in an inline virtual Vim window. Unfortunately, though, it doesn’t show realtime feedback in the preview pane until I save and close out of the virtual editor.
It occurred to me it’d be useful to just pop into VS Code quickly to edit the doc, then bring those edits back into the Bookstack editor in Chrome. At first I dismissed the idea as being “too much work.” After thinking about it for a moment, though, I realized I could MacGyver this relatively quickly with my favorite Mac application, Keyboard Maestro.
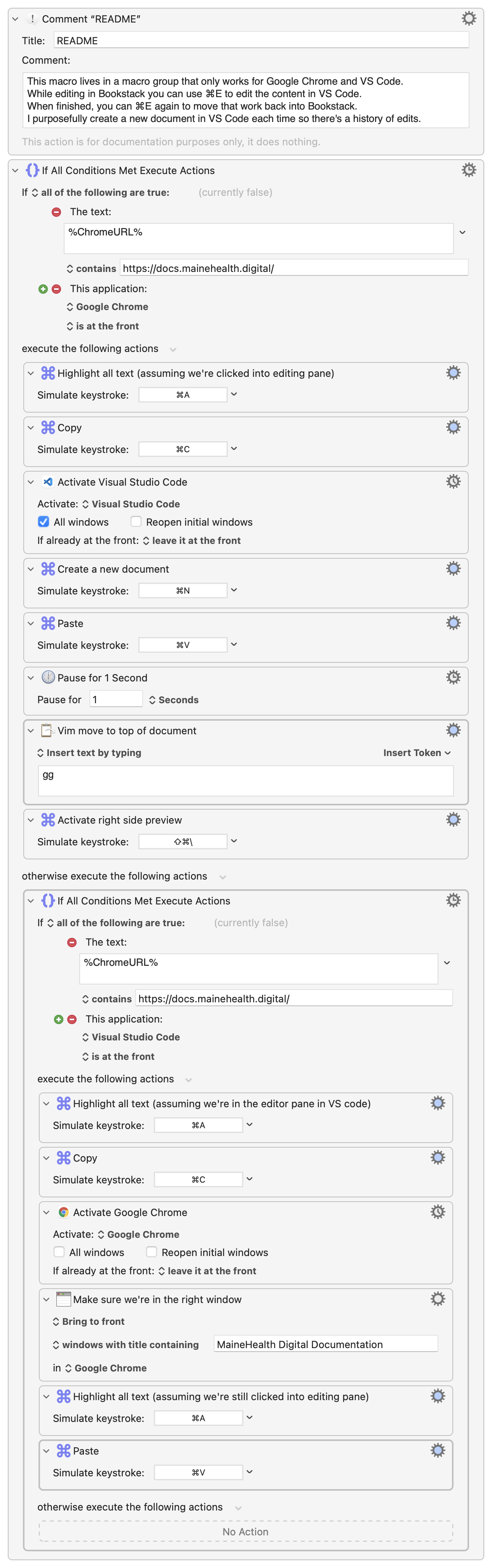
Here’s what I came up with. As with most things, I am sure I’ll tweak this over time to make it better, faster, less “error”-prone, etc. I have added a README comment and renamed most actions so it’s (hopefully) easy to understand the approach.