-
Automatically Stage All Deleted Files (Git)
Tab-completion is a really nice thing that we often take for granted. While working with Git I’ve found that it becomes inconvenient to stage (add for inclusion in the next commit) removed files using git rm path/to/my/file.php. Tab completion doesn’t work on paths that no longer exist, so you have to manually type the path to the deleted item. The following snippet automatically stages ALL removed files.
git ls-files -d -z | xargs -0 git rm --cached --quiet -
Hiding fieldsets in a form using hook_form_alter()
The following examples shows how to hide fields/fieldsets in forms using hook_form_alter(). I suggest using the devel module to determine how to target your field(s) or fieldset(s). You can add a dpm($form) to the function during development and testing.
12345678910111213<?phpfunction mymodule_form_alter(&$form, $form_state, $form_id) {global $user;// "hide" a few fieldsets for non-admins// (the lead developer only wants UID 1 to see these fields; I suggest doing it by role though!)// Note that you can also check out the $form_id variable for a different way to which form this isif ($form['#id'] == 'node-form' && $user->uid != 1) {$form['author']['#access'] = FALSE;$form['revision_information']['#access'] = FALSE;}}?>Note that this will prevent the value from being submitted. If you need the value to be included in the submission, you’re better off doing something like this: http://stackoverflow.com/questions/4461237/how-to-hide-a-field-in-a-drupal-form/5308924#5308924
-
Using Vimdiff with Git
UPDATED: Check out “git difftool” which makes this process much cleaner (than the commands I previously had listed here). Basically, you can tell git what to use as a diff tool and it’ll let you do things like:
12Example 1: git difftool .htaccessExample 2: git difftool HEAD^^ robots.txtHere is how I tell git to use vimdiff (these settings go in ~/.gitconfig):
1234[diff]tool = vimdiff[difftool]prompt = falseHere are some helpful commands that will get you started with vimdiff.
- ctrl+w ctrl+w – switch windows
- do – diff obtain (grab from the other side)
- dp – diff put (move to the other side)
- [c – previous difference
- ]c – next difference
- :diffupdate – (updates the diff)
- :syntax off – syntax off
- zo – open folded text
- zc – close folded text
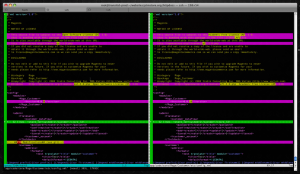
Lastly, I suggest using the peaksea colorscheme when using vimdiff. It makes it much easier to see the changes and work with them.

The peaksea colorscheme with vimdiff -
Introduction to FirePHP
FirePHP is a great tool for debugging PHP, and maintaining some level of control over your error handling. Also, it’s a great tool for getting information about your variables, objects, etc. while your PHP code is executing. FirePHP requires only a small amount of setup and can be reused time and time again without tedious setups for each site on your server. This tutorial/example requires Firefox and Firebug, and FirePHP.
-
Changing the Title of a Node Add/Edit Page
The following example shows one way of changing the title on add/edit pages for a specified content type. We’ll accomplish this using hook_form_alter() in a custom module.
123456789<?phpfunction mymodule_form_alter(&$form, $form_state, $form_id) {if (isset($form['type']) && isset($form['#node'])) {if ($form_id == 'mycontenttype_node_form') {drupal_set_title('Request a Sample Note');}}}?>I suggest using the devel module dpm() function, or just php print-ing the $form_id variable at the top of your hook_form_alter() function. This will tell you which form_id you need to target in your conditional.
-
Automatically Change Links from Absolute to Relative
In this example I’m showing one way to quickly convert all a href and img src paths from absolute to relative. It’s quite a time saver, but I suggest committing your latest changes before trying anything here! If you aren’t using a version control system, make a backup somewhere… please! Note: Both of these commands are one-liners.
1234567#BSD Version (Mac):find . -path './.git' -prune -o -type f -exec sed -i '' -E "s/(href|src) *= *([\"'])(https?:\/\/)?(www\.)?mysite\.(org|com)\//\1=\2\//g" {} \;#GNU Version:find . -path './.git' -prune -o -type f -exec sed -i -r "s/(href|src) *= *([\"'])(https?:\/\/)?(www\.)?mysite\.(org|com)\//\1=\2\//g" {} \;#You may consider using {} +; instead of {} \;In the examples/results below, I tried to target most situations. You should see subtle differences between each example.
1234567891011121314151617181920212223-<a href="https://www.mysite.org/basic_skills">This is another link</a>+<a href="/basic_skills">This is another link</a>-<a href="https://www.mysite.org/basic_skills">This is another link</a>+<a href="/basic_skills">This is another link</a>-<a href="http://www.mysite.org/basic_skills">This is another link</a>+<a href="/basic_skills">This is another link</a>-<a href="http://mysite.org/basic_skills">This is another link</a>+<a href="/basic_skills">This is another link</a>-<a href="www.mysite.org/basic_skills">This link points to http://www.mysite.org/basic_skills</a>+<a href="/basic_skills">This link points to http://www.mysite.org/basic_skills</a>-<a href="mysite.org/basic_skills">This is another link</a>+<a href="/basic_skills">This is another link</a>-<a href="http://www.mysite.com/basic_skills">This is the last link</a>+<a href="/basic_skills">This is the last link</a>-<img src="https://www.mysite.org/testing123.jpg">+<img src="/testing123.jpg"> -
Cache-related WSOD! Help!
UPDATE: You can do this stuff with Drush (setting the variable with vset). It’s much faster!
Well, you’ve probably all had a White Screen Of Death a time or two while dealing with Drupal or PHP. They can be very frustrating, but are usually easy enough to resolve. The following illustrates how to recover from a Drupal WSOD as a result of making changes to your cache settings in the Site Configuration -> Performance admin page. Again, this “fix” should only be applied if you have issues that you know are related to recently altering the cache/aggregation/compression settings.
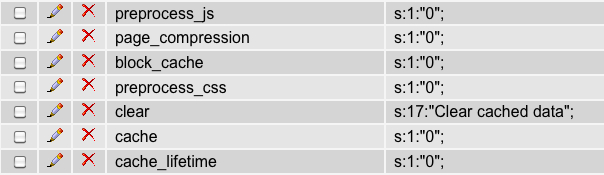
The fix requires a little bit of database work. Basically, you need to modify a few rows of the variable table. This table is where many of your Drupal settings are stored. Here’s a screenshot of the variables you need to set. The values you’re seeing are in the form of serialized data. To fix the WSOD, we need to disable all of the caching. This is accomplished by setting the values in between the quotes from 1 to 0 for all of these rows (except ‘clear’). If the rows don’t exist, don’t worry about it; this means the feature hasn’t been enabled. If you are uncomfortable modifying the values, you can actually delete the rows. Just make sure, when you re-gain access to your site, you visit the Performance settings page and re-save it. You don’t even have to enable anything. The act of saving this form should re-write all of the rows to the variable table.
-
Delete comments and disable commenting on all nodes of a particular content type
Please TEST these queries before running them on a live site! I do not want to be held responsible if something goes wrong.
Here is how a colleague explained his situation (the solution follows):
The trap is that if you create a content type and don’t remember to set comments off, all the nodes you create have to be updated manually to turn it off, even after you change the default in the content type settings. In our case, I imported a ton of records, and only later realized comments were on.
Part 1: Turn off commenting on all nodes of a particular content type (we’ll use ‘job’ as the content type in the examples below).
1UPDATE node SET comment = 0 WHERE type = 'job'Now, don’t forget to disable commenting on the content type itself (so that nodes (of this content type) created from this point forward do not allow comments).
Part 2: Delete all comments left on nodes of a particular content type. First, take a look at what comments you’ll be deleting… just to be sure of what you’re getting into.
Now, let’s delete those comments:123SELECT comments.cid, comments.nid, node.typeFROM comments INNER JOIN node ON comments.nid = node.nidWHERE comments.nid = 'job'12DELETE FROM comments USING node INNER JOIN commentsWHERE comments.nid = node.nid AND node.type = 'job' -
Using Vim to generate HTML for syntax-highlighted code examples
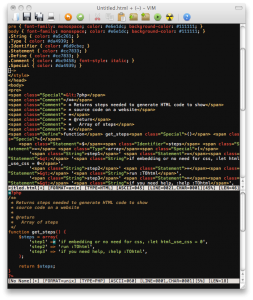
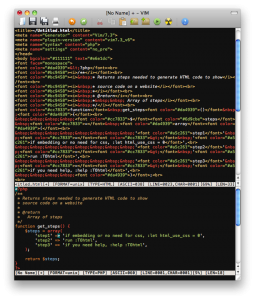
Recently I was looking for a simple way to embed colorized code snippets into Evernote or VoodooPad. Both of these applications allow HTML-colorized text. I’ve seen a few websites that will generate the appropriate code, but I wanted something I could run locally. As it turns out, Vim makes it a piece of cake. The screenshots tell the whole story. The command is :TOhtml
-
Using module_list() to show active Drupal modules
This code can be used in a custom module, a template.php file, or most easily in a block. This looks good in the header bar on a demo site, without a title, as you can see in the screenshot! The reason I am using this is because I do a lot of Drupal demos and it’s great to have the active modules showing so there is no question of what’s required to do whatever it is I am showing. The list of modules is ordered by weight, then filename, which makes it easy to determine if your custom modules are running at the right times.
12345<?php$modules = implode(', ', module_list());print '<font style="font-size: 9px; line-height: 18px;">';print "<strong>Active Modules: </strong>{$modules}</font>";?>Screenshot of the block displayed in the sites header region: