-
Using the path_to_theme() function
When we build Drupal sites we typically have a lot of custom design elements. It is important to be able to display images from the filesystem in a dynamic fashion (non-absolute paths). Should you need to move the site, you wouldn’t want to have to reset image paths everywhere. The base_path() and path_to_theme() functions do all of the dirty work for you.
12$theme_dir = base_path() . path_to_theme();print "<img src="{$theme_dir}/_images-base/myimg.png" alt="This is my image">";You may also want to check out the $directory variable that is part of the theme system in Drupal.
-
Add Javascript to a Specific Page
There are several ways to add javascript code to a page in Drupal. The method outlined below involves a modification to your theme’s template.php file. You’ll be editing (and un-commenting if necessary) your theme’s preprocess_page function. This basically lets you modify the variables that are available in your page.tpl.php file(s).
In the example below, I’ve checked if the page’s “is_front” property is true. You can use anything available in the $vars variable within the function. I suggest using the devel module to determine what variables are available. This can be done with: dpm($vars);
1234567891011121314/*** Override or insert variables into the page templates.** @param $vars* An array of variables to pass to the theme template.* @param $hook* The name of the template being rendered ("page" in this case.)*/function themename_preprocess_page(&$vars, $hook) {if ($vars['is_front']) {drupal_add_js(path_to_theme() . '/_javascript/homepage_rotate_bg.js', 'core');}$vars['scripts'] = drupal_get_js();} -
Get Taxonomy Terms by Count
This function returns an array of taxonomy term objects. It is much like taxonomy_get_tree(), and it does in fact use this function. We had a client that wanted a grid of product categories with an image for each term, but only for terms that have at least X associated nodes. This problem was solved using the function below, as well as another custom function to alter the views query (I’ll post about this later).
12345678910111213141516171819202122/*** Returns an array of taxonomy terms that have been associated with at least X nodes** @param $vid* The vocabulary id* @param $min_items* The minimum number of items that have been associated with this term* @return* An array of taxonomy term objects*/function mymodule_get_terms_by_count($vid, $min_items = -1){$terms = taxonomy_get_tree($vid);$items = array();foreach ($terms as $term) {$count = taxonomy_term_count_nodes($term->tid);if ($count == -1 || $count >= $min_items) {$items[] = $term;}}return $items;}I’d like to also mention that I toyed with the idea of adding a $max_items variable. It’s simple enough to do, but I figured (maybe incorrectly) that you wouldn’t ever need to say, “Give me all terms that have between 10 and 30 associated records.”
-
Taxonomy Menus for Custom Views
Note: If you’re looking to just output a list of taxonomy terms that link to a custom view, please see PHP Code to Output a List of Terms Linked to a Custom View. If you need actual Drupal menu items for each term in a vocabulary to point to a custom view, please read on.
-
Multiple Submit Buttons on a Webform
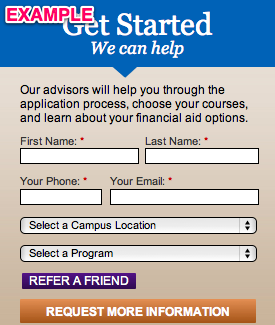
 I’ve spent a lot of time working with hook_form_alter() functions to modify forms, but the other day I was stumped by a simple problem. I needed to have two submit buttons on a form. By default, in the latest branch of Webform, you can change the text label on the default submit button for a webform. If you take a look at the screenshot on the right, you’ll see what my demo form looks like. The “Request More Information” button is the default submit button. The “Refer a Friend” button is the one I’m showing how to add via hook_form_alter().
I’ve spent a lot of time working with hook_form_alter() functions to modify forms, but the other day I was stumped by a simple problem. I needed to have two submit buttons on a form. By default, in the latest branch of Webform, you can change the text label on the default submit button for a webform. If you take a look at the screenshot on the right, you’ll see what my demo form looks like. The “Request More Information” button is the default submit button. The “Refer a Friend” button is the one I’m showing how to add via hook_form_alter(). -
Dynamic and AJAX-driven Select Lists in Webform

This example is a two-for-one deal! I’m going to demonstrate how to
- dynamically populate a webform select list on page load
- dynamically populate a webform select list based upon the value chosen in another webform select list
For both parts of this example, the demo form I’ll be using is a “Get Started” form.
-
Altering the basic properties of a Drupal textarea
The following example, when placed in your theme’s template.php file, will shrink the size of all of the “body” textareas on your site to 5 rows, and set the textarea as resizable. The function we’re using to alter the textareas is theme_textarea().
1234567891011/*** Resize the body field in all edit forms**/function mytheme_textarea($element) {if ($element['#name'] =='body') {$element['#rows'] = 5;$element['#resizable'] = true;}return theme_textarea($element);}I could have named the function either mytheme_textarea() or phptemplate_textarea (though the first is preferred). Here is a blurb from the “Default theme implementations” page on api.drupal.org. I encourage you to read that page in its entirety!
…the standard set by phptemplate is that theme functions should be named either phptemplate_HOOK or THEMENAME_HOOK. For example, for Drupal’s default theme (Garland) to implement the ‘table’ hook, the phptemplate.engine would find phptemplate_table() or garland_table(). The ENGINE_HOOK() syntax is preferred, as this can be used by sub-themes (which are themes that share code but use different stylesheets).
Your ability to alter Drupal form elements doesn’t stop here! Check out similar functions (theme_xxxxx()) on the form_api page on api.drupal.org!
-
Adding a Custom Token to the Ubercart (before version 2.3) Email Templates
This tutorial is for Ubercart versions earlier than version 2.3. There is a newer version of this example for Ubercart 2.3 or later.
In this post I’ll show how to set up an extra token for use in an Ubercart template. This will require creating a custom module (because we don’t really want to modify others’ modules). We’ll use a few different hooks to create the token, and then simply modify the template to include this token. This setup requires the token module (which is required by Ubercart), so make sure this is enabled!
-
“755”-style permissions with ‘ls’
After a quick Google search for “ls permissions octal” I found a very handy alias to put in my .bashrc. Not only is it handy to see the OCTAL value of the permissions for each file/dir, it will undoubtedly help you more quickly recognize/interpret the normal ls -al output.
Example usage:1alias lso="ls -alG | awk '{k=0;for(i=0;i<=8;i++)k+=((substr(\$1,i+2,1)~/[rwx]/)*2^(8-i));if(k)printf(\" %0o \",k);print}'"
You can also type (or paste) this slightly different version into terminal:1234mycomp:~ adam$ lso755 drwxr-xr-x 15 adam staff 510 Dec 6 02:47 .vim644 -rw-r--r-- 1 adam staff 1136 Dec 18 16:55 .vim_mru_files600 -rw------- 1 adam staff 13665 Dec 18 16:56 .viminfo
1ls -l | awk '{k=0;for(i=0;i<=8;i++)k+=((substr($1,i+2,1)~/[rwx]/)*2^(8-i));if(k)printf("%0o ",k);print}' -
Creating a Module (D6)
This example shows how to create a custom module for a site. We typically create one custom catch-all module that we can use for one-off site customizations where we don’t need to create a unique module. If they are general site tweaks that cannot go in template.php, we put them here. Please read the book Pro Drupal Development for a much better understanding of how all of this (and everything else Drupal) works! DrupalBook.com. It is an amazing reference tool for daily usage, as well as a complete walk-through of how to take advantage of the power of Drupal.
