-
Alter Date Format in a Drupal 8 Migration
Per https://www.drupal.org/node/2820490 you can now use the format_date plugin to alter date formats like this:
1234567891011process:field_plist_date:-# Prevent entire row from being ignored if value is emptyplugin: skip_on_emptymethod: processsource: date-plugin: format_datefrom_format: 'n/j/y'to_format: 'Y-m-d'I do always recommend using skip_on_empty before any other process plugins.
-
Drupal Views – Show One (Most Recent) Item Per Group
Alright, the title is a bit misleading because I’m not using Groups, but it is the best explanation of what I’m achieving with this example. My goal is to show a list of the most recent blog post in each category, where clicking the category takes you to the associated post.
I have a content type called Blog Post which has the following fields:
- Date (field_blog_date – date field – single value)
- Category (field_blog_tr_category – taxonomy reference field – single value)
- Items (field_blog_cr_items – content reference field – unlimited values)
-
Automatic Redirect by Path in Drupal 8
This example shows how to intercept a Drupal page request, determine if the desired path matches the one we wish to redirect, find the “latest” node of a particular content type, and redirect to that node instead of the original page.
I have a page on my site called Updates. This landing page exists only so that there is a menu item and proper breadcrumb trail; users never get to this landing page. Rather, they’re redirected to the latest update when they attempt to visit the landing page. Updates are nodes of the type update. Each update node (when viewed as a page) shows a Recent Updates block in the sidebar with links to of all of the most recent updates.
The landing page is a Views-based page (so it doesn’t get accidentally deleted). There is also an All Views-based page that lists links to all updates. If the system cannot find the latest update the user will be redirected to the All page.
-
Drupal 8 – Formatting a Date Field in Twig
Here are the four easiest ways I’ve found to show dates via Twig inside of a node template.
They all result in the same output.
Use the field’s formatter settings; include wrappers
1{{ content.field_blog_date }}This is the only example that includes wrappers. The rest output just the date.
Use the field’s formatter settings
1{{ content.field_blog_date.0 }}This will use the format defined in Content type » Manage Displays » Your View Mode.
Use Twig date filter + a defined Drupal date format
1{{ node.field_blog_date.value|date('U')|format_date('short_mdyyyy') }}I have defined, via the Drupal UI, a date format. Here’s the config for it:
uuid: 1a50c79f-96df-45de-9a21-32e0d8327806
langcode: en
status: true
dependencies: { }
id: short_mdyyyy
label: 'Short - m/d/yyyy'
locked: false
pattern: n/j/YUse Twig date filter
1{{ node.field_blog_date.value|date('n/j/Y') }} -
Quick and Dirty Debugging of Drupal 8 Migrations
Introduction
If you’re working on a migration in Drupal 8 and you’re finding yourself a little confused by the YAML-based configuration, I strongly recommend using a proper debugger so you can step through the code. You cannot step through the YAML, but you can step through the code that the YAML triggers. This blog post is my attempt to share a few tips/tricks I’ve learned along the way. This isn’t meant to be an exhaustive step-by-step debugging tutorial, so you may have to do some Googling to fill in the blanks.
Disclaimer: Some of the information is PHPStorm-specific, but you should be able to adapt to whichever debugging tools you use.
-
Database Refreshing Pattern in Drupal 8 – Testing Config Changes
I’ve been working on some Drupal 8 migration work. Given that most of the work I’m doing takes place in “config” I have to keep refreshing/reinstalling the config on my site. For a long time I would use Configuration Installer to pull in the changes I’ve made before repeatedly testing the migrations. The pattern is: Develop, overwrite config, test, develop, overwrite config, test.
-
Adding Entity Wrapper Class from Field Value using Display Suite
NOTICE: This works fine in Drupal 7. For Drupal 8 please note: https://www.drupal.org/node/2863420
This may not work with paragraph bundles (because you don’t have a Token view mode). Maybe there’s a way, but I don’t have time to mess with it.
Sometimes as a developer you need to provide your Drupal authors with the ability to choose different variations of a particular content object. For example, imagine you have a Callout paragraph bundle and you want the author to choose between a Dark or a Light colorscheme; if the user chooses Light, the font colors appear dark over a light background. To achieve this you need a dark or light class on the entity wrapper based on whichever the author chose; this would let you write CSS to target each color scheme. Using Display Suite this is an easy problem to solve and doesn’t require any preprocess code or other hand-coded solution.
This solution requires Token and Display Suite. You will need to enable the ui modules from these, as well as ds_extras to give you the CSS class functionality.
-
Friendly URL for Views Contextual Filter on a Boolean Field
I have a story content type that has a corresponding Views listing page. The stories can be flagged as Featured through a checkbox/boolean field ( field_story_featured ). The stories also have a Story Type value ( field_story_type ). The views listing page needs to have the following links at the top:

The URL structure for the Views page makes the most sense as follows (purple = story type contextual filter, orange = featured contextual filter):
-
Quickly Implement a Block as a Paragraph in Drupal 7
Disclaimer: As with most tasks in Drupal, there are several ways to do this. My goal here was to see how quickly it could be done without writing code and without introducing unnecessary complexity.
Goal — quickly implement a newsletter listing (using Views) that can be dropped into any paragraph field and can have a unique title per use.
The output would be a simple block from Views. We already use Display Suite, so naturally we use a DS-centric approach.
-
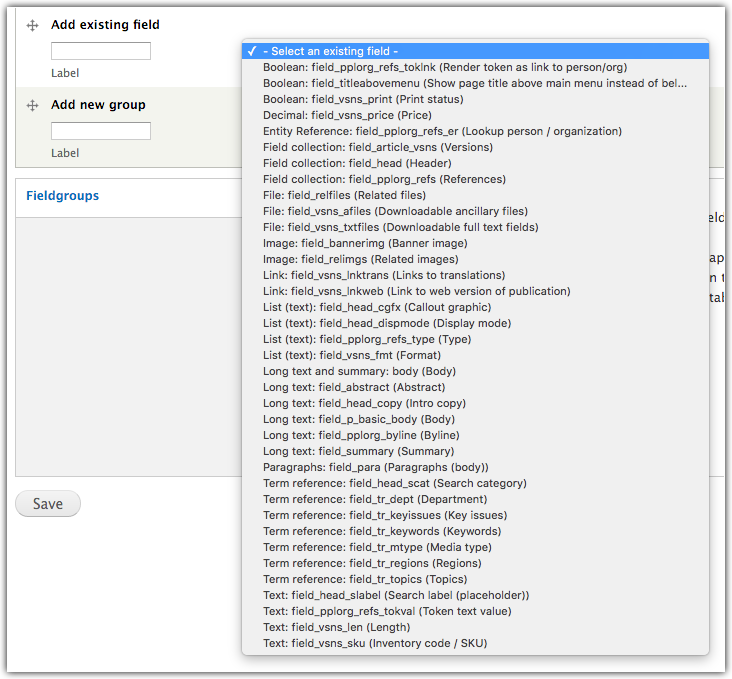
Sort “Select an existing field” options in Drupal by Label instead of Type
Normally Drupal sorts the “Select an existing field” select list by the field types. Here’s an example of what this looks like:
This looks good at first glance, but often it’s hard to quickly find the field you want to reuse. Most of the time you’re scanning the list for the name (label) of the field you want to reuse. Wouldn’t it make more sense to put the field label at the beginning and sort by that? I thought it would, so I made it happen with a quick userscript.