Pull Quotes via Custom Filters in Drupal 7
UPDATE: This was a good solution, but I decided I wanted a little more flexibility in my filter (like being able to specify attributes in any order) and I wanted to get rid of the required [/pullquote] closing tag. Custom Filter has its limitations (and working through the gui would’ve been a PITA), so I fired up Vim and made a custom filter using hook_filter_info(). I encourage you to look at this new post: Pull Quotes in Drupal 7 – Using hook_filter_info()
I’ve been working on a Drupal 7 site that requires some nicely-formatted pull quotes. The site editors need the ability to add them to their content easily through the “filtered” text fields throughout the site (e.g., body). After trying a few shortcode-type modules I decided I’d get the most flexibility and power out of a simple custom filter. If you haven’t checked out Custom Filter, you’ll want to familiarize yourself with this module before proceeding.
End Result
The shortcode (this term make the most sense here) I want to offer to the editor looks like this:
|
1 |
[pullquote-right author="John Smith"]This is a right pull quote[/pullquote] |
The HTML output I’d like to render (given the example above) looks like this:
|
1 2 3 4 |
<div class="pullquote pullquote-right"> <div class="quote">This is a right pull quote</div> <div class="author">—John Smith</div> </div> |
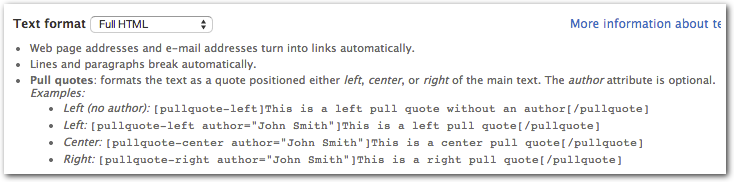
Rather than explain the different options I’d like to offer, I’ll just include this screenshot of the help text that the editors will see:
Setup and Configuration
Step 1: Download and enable the Custom Filter module.
Step 2: Browse to Admin » Custom filters
Step 3: Click the ADD FILTER tab
Step 4: Fill and save the following information:
Type: pull_quotes
Name: Pull qutoes
Cache: checked
Tips (short), Tips (full):
|
1 2 3 4 5 6 7 8 |
<strong>Pull quotes</strong>: formats the text as a quote positioned either <em>left</em>, <em>center</em>, or <em>right</em> of the main text. The <em>author</em> attribute is optional.<br/> <em>Examples:</em> <ul> <li><em>Left (no author):</em> <code>[pullquote-left]This is a left pull quote without an author[/pullquote]</code></li> <li><em>Left:</em> <code>[pullquote-left author="John Smith"]This is a left pull quote[/pullquote]</code></li> <li><em>Center:</em> <code>[pullquote-center author="John Smith"]This is a center pull quote[/pullquote]</code></li> <li><em>Right:</em> <code>[pullquote-right author="John Smith"]This is a right pull quote[/pullquote]</code></li> </ul> |
Name: Pull quote
Enabled: checked
Pattern: /\[pullquote-?(left|center|right)\s?(author="(.*)")?\](.*)\[\/pullquote\]/i
PHP Code: checked
Replacement text:
|
1 2 3 4 5 6 |
$result = "<div class='pullquote pullquote-{$matches[1]}'>"; $result .= "<div class='quote'>{$matches[4]}</div>"; if (!empty($matches[3])) { $result .= "<div class='author'>—{$matches[3]}</div>"; } $result .= '</div>'; |
Step 9: Try it out! Hit a content type that allows you to use a text format you added the filter to, and try one of the examples.
Step 10: Add styling to your stylesheets to make the output look pretty!
Conclusion
Well, there you have it: a “custom” solution for nice-looking, easy-to-add pull quotes. I could’ve taken this further, but this is exactly what I needed.
Lastly, you may want to check out more examples of custom filters. The options are endless with this module and it could certainly bring a lot of convenience to your editing experience.