-
Setting Drupal 8 Node Properties with Behat
The title of this post could also have been “Opening and Closing a Details Element with Behat” or “Clicking Any Element with Behat”.
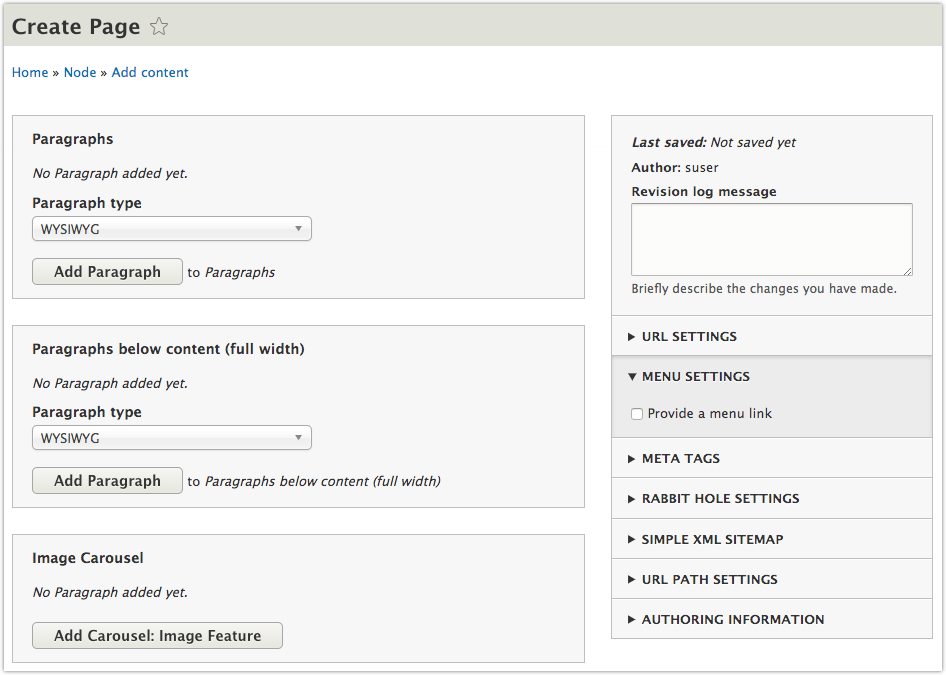
The Drupal 8 node add/edit screen has a number properties on the right side of the screen. I wanted to use Behat to click the “Provide a menu link” checkbox. On page load this MENU SETTINGS pane is closed like the others.
Here’s an example:

The “URL SETTINGS”, “MENU SETTINGS”, actually mask a <details> element.
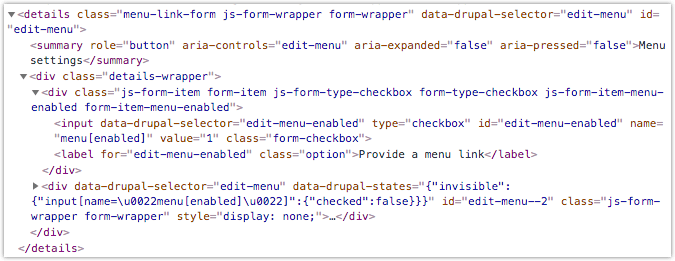
The “MENU SETTINGS” markup looks like this:

I expected to be able to write a few lines of Behat like this:
1234When I am at "/node/add/page"Then I should see the heading "Create Page" in the "header" regionThen I fill in "Title" with "Landing Page without Sidebar"And I check "Provide a menu link"Unfortunately this results in the failure: element not interactable.
So, I thought I may need to first click to open the MENU SETTINGS pane so that I can see the checkbox before I try to click it. I modified my code to look like this:
12345When I am at "/node/add/page"Then I should see the heading "Create Page" in the "header" regionThen I fill in "Title" with "Landing Page without Sidebar"And I click "Menu settings"And I check "Provide a menu link"Unfortunately this results in the failure: Link with id|title|alt|text “Menu settings” not found.
I tried using the edit-menu id, “MENU SETTINGS” in all caps, etc. but it always resulted in the same “Link with …”
I realized the click step is only looking for links.
Solution
I added a new step definition to my features/bootstrap/FeatureContext.php file:
I updated my Behat code and found success!1234567891011121314151617/*** Click any element.** @Given I click the :selector element** @see https://stackoverflow.com/a/33672497/1023773*/public function iClickTheElement($selector) {$page = $this->getSession()->getPage();$element = $page->find('css', $selector);if (empty($element)) {throw new Exception("No html element found for selector '{$selector}'");}$element->click();}
12345When I am at "/node/add/page"Then I should see the heading "Create Page" in the "header" regionThen I fill in "Title" with "Landing Page without Sidebar"And I click the "#edit-menu" elementAnd I check "Provide a menu link"
