-
Any Random Saturday Using Faker
Here’s a quick one, folks. I’m using Faker in Laravel factories to generate realistic data. I have a “week end date” field in one of my models that must always be a Saturday. Here’s how I generate a unique random Saturday:
1date('Y-m-d', strtotime('next Saturday ' . $this->faker->unique->date())) -
Using “php artisan serve” with xdebug and PHPStorm
This is more of a person note for myself. This posts assumes some knowledge of php, Laravel, artisan, Homebrew, and xdebug.
I’ve been using php artisan serve to serve Laravel applications locally. It’s quick and it works well.
It’s probably not a great solution if you’re working with other people on a project, or if you want to implement a good CD/CI workflow. Having said that, it’s what I’m using today, so I figured I’d document how I got xdebug working with it (on my Mac).
-
Using Carbon to Generate Random Dates and Times
There are a number of ways to generate random dates/times in PHP. Here are some examples using the Carbon library:
1234567891011// Between now and 180 days agoCarbon::today()->subDays(rand(0, 180))> 2021-09-02 00:00:00> 2021-06-23 00:00:00> 2021-05-23 00:00:00// Between now and 180 days ago with random timeCarbon::today()->subDays(rand(0, 179))->addSeconds(rand(0, 86400));> 2021-06-11 22:35:03> 2021-10-24 13:19:53> 2021-06-09 20:47:44 -
Adding a Global Function to Cypress for a Date {num} Months Ago
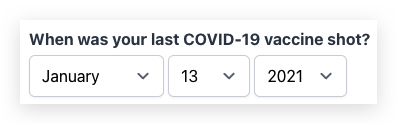
I’m working on a COVID-19 booster shot registration form. On this form I ask the user when they received their last COVID-19 vaccine shot. This is three simple fields (the month values are 01, 02, 03, etc.):

Each vaccine brand (Pfizer, Moderna, J&J) has different eligibility criteria as it relates to the time since the individual received their original vaccine series. Pfizer, for example, is 6 months. My form needs to reject a user who says they received Pfizer less than 6 months ago.
Using Cypress I wanted some test coverage of this functionality. Original I had hard-coded a date value of 5 months ago:
123cy.get('select[name="datelastvax_month"]').select('08');cy.get('select[name="datelastvax_day"]').select('01');cy.get('select[name="datelastvax_year"]').select('2021');As you can imagine this would work well for a while. Fast-forward a few months from now… the time ago will eventually be more than 6 months ago. I don’t want to have to keep updating this code with a recent date. The obvious solution is to dynamically choose the dates based on the current date. A global helper function would be ideal as I need to use this in many tests. Here’s a simple solution:
Step 1: Define the Function in index.js
The support/index.js file is loaded before each Cypress run. Creating a global function here is a quick way to introduce a reusable piece of code.
12345678910111213141516171819202122/*** Returns a simple object for {num} months ago, containing YYYY, MM, DD.** @param {number} num* Number of months to subtract from current date.** @return object* Object containing three properties (year:YYYY, month:MM, day:DD)*/cy.getDateMonthsAgo = (num) => {const dateObj = new Date(new Date().getFullYear(),new Date().getMonth() - num,new Date().getDate());return {year: dateObj.getFullYear().toString(),month: ('0' + (dateObj.getMonth() + 1)).slice(-2),day: ('0' + dateObj.getDate()).slice(-2),}}There are many solutions to handle getting a date from {num} months ago. If you start looking around for “What is a month, really?” you will find many different opinions. The code I’m using above responds like most humans do: give the same day of the month from {num} months ago. With a {num} of 5 (five months ago), on October 25, 2021 the result would be May 25, 2021.
WARNING: Please note the following:
12345new Date(2021, 1, 28) ==> February 28, 2021new Date(2021, 1, 29) ==> March 1, 2021new Date(2021, 1, 30) ==> March 2, 2021new Date(2021, 1, 31) ==> March 3, 2021new Date(2021, 1, 32) ==> March 4, 2021Step 2: Use the Function
1234const fiveMonthsAgo = cy.getDateMonthsAgo(5);cy.get('select[name="datelastvax_month"]').select(fiveMonthsAgo.month);cy.get('select[name="datelastvax_day"]').select(fiveMonthsAgo.day);cy.get('select[name="datelastvax_year"]').select(fiveMonthsAgo.year); -
-
PERT Estimates – Using Three-Point Estimation to Improve Accuracy
Background & Method
I’ve long been a promoter of using three-point estimates for improved accuracy when estimating tasks.
When I estimate how long a task will take to execute, I imagine three separate circumstances in an effort to improve the accuracy of my estimate:
- Optimistic: How quickly could I get this task done if everything went perfectly. What if I realize some unexpected “wins” that get me to the finish line faster?
- Realistic: When I think about my performance executing similar tasks in the past, what’s my best guess at an average amount of time needed?
- Pessimistic: Sometimes nothing seems to go well. If things do not come together as expected, what’s the longest (within reason) you can imagine this task taking?
If I’ve truly thought about each of these, I can use them as variables in a simple formula, and can get a more accurate time estimate as a result.
This formula, (Best+(Real*2)+(Worst*3))/6 , puts more emphasis on the worst-case scenario (#3 above) as things seem to always take longer than expected to execute. Sometimes I use two versions of the formula (one that puts even more emphasis on pessimistic).
One more thing worth noting: You’ll see I used “I” and “my” a lot above; I do not recommend estimating tasks you are not executing, personally. I recommend having the responsible party estimate the task whenever possible. Explain the PERT process to them.
Usage
While this formula is simple, and adjustable (alter the weights as you see fit), it would take some time to manually calculate the result for each task.
I utilize a few tools to generate PERT estimates at the speed of thought.
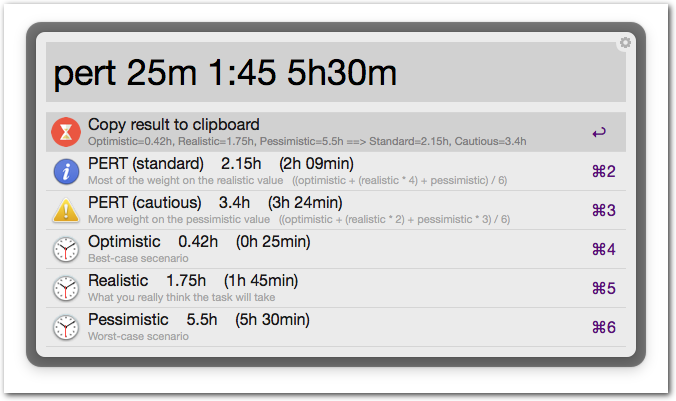
First, I’ve written an Alfred plugin to make the process simple. This is my most used method of generating PERT estimates. Here’s a screenshot to give you a taste:

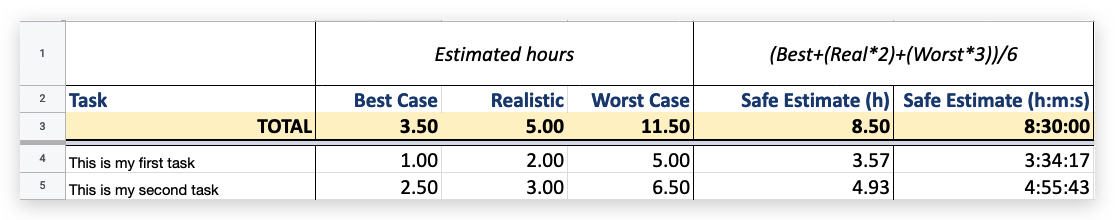
I’ve also created many spreadsheets over the years. These often look similar to this:

-
Battery Steele, Peaks Island, Maine, USA
Click the first image to view these full screen and un-cropped.
-
Monitoring APFS Drive Decryption Progress
I recently decided to [permanently] decrypt an APFS volume via Finder (Right click the drive, choose Decrypt).
There wasn’t any indication that it was actually working. After some web searches, I pieced together a one-liner to monitor the progress of the decryption operation. This will refresh every 60 seconds. If your setup is anything like mine this will be an exceptionally slow operation.
1watch -n 60 "diskutil apfs list | grep 'Decryption Progress'" -
Simple OAuth Token Handling with Cypress
Here’s a quick (and dirty?) way to handle requesting an access token and using it in a subsequent request.
You should probably pull the client_secret from an environment variable (not shown below).
commands.js
12345678910111213141516/*** Get an oAuth access token.*/Cypress.Commands.add('getOauthAccessToken', () => {cy.request({method: 'POST',url: '/oauth/token',form: true,body: {grant_type: 'client_credentials',client_id: 'xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx',client_secret: 'xxxxxxxxxxxxxxxxxxxx',scope: '',},});});some-tests.spec.js
12345678910111213141516171819describe('API Foobar', function() {it('Gets expected values from GET /oauth/debug', function() {cy.getOauthAccessToken().then(oAuthResp => {cy.request({method: 'GET',url: '/oauth/debug?_format=json',headers: {'Authorization': `Bearer ${oAuthResp.body.access_token}`,},}).should((resp) => {expect(resp.status).to.eq(200);expect(resp.body.roles).to.deep.contain('authenticated');expect(resp.body.roles).to.deep.contain('api_foobar');});});});}); -
Remote PHP Debugging with Xdebug + PHPStorm or VSCode on Cloudways
Here’s a quick breakdown of the steps required to debug a PHP site on a remote Cloudways server.
Step 1:
Enable xdebug for the whole Cloudways server:
Server » Settings & Packages » Advanced » XDEBUG: Enabled
Step 2:
For the specific application in Cloudways, add some PHP settings:
Application » Application Settings » PHP FPM Settings:
123php_value[xdebug.mode] = debugphp_value[xdebug.start_with_request] = yesphp_value[xdebug.remote_connect_back] = 1Step 3: Setup SSH config for an ssh tunnel to the server:
- Edit
~/.ssh/config
1234Host mhd1_xdebugHostName 44.33.222.111User master_acevddddddRemoteForward 9003 localhost:9003Step 4 (PHPStorm):
Configure PHPStorm Preferences
- PHP » Debug » Xdebug » Debug port = 9003
- PHP » Debug » Xdebug — Check all four boxes:
- Can accept external connections
- Resolve breakpoint if it’s not available on the current line
- Force break at first line when no path mapping specified
- Force break at first line when a script is outside the project
- You shouldn’t need to configure servers, PHP cli, deployment locations, or anything similar…
Try It
- Start an SSH tunnel:
ssh mhd1_xdebug - Drop a breakpoint in index.php (or whatever will surely execute)
- Visit the site, then wait for PHPStorm to prompt you for which file to connect to. Choose accordingly. It should connect and pause. You only have to do this once; it’ll remember the settings and path mapping in PHP » Servers.
Step 4 (VSCode)
Configure VSCode Preferences
- Install https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug
- Click the Run and Debug sidebar icon (⌘⇧D)
- SSH into the server to find the exact path to the root of the site (which should match the root of your repo locally, your workspace folder)
- Add new configuration (you can disable the log option if things work well right away)
123456789101112131415{"version": "0.2.0","configurations": [{"name": "Listen for Xdebug","type": "php","request": "launch","port": 9003,"pathMappings": {"/home/511111.cloudwaysapps.com/crwysaaaaa/public_html": "${workspaceFolder}",},"log": true},]}Try it
- Start an SSH tunnel:
ssh mhd1_xdebug - Click Listen for Xdebug in the Run and Debug screen
- Drop a breakpoint in index.php (or whatever will surely execute)
- Visit the site
- Edit
