-
Views Taxonomy: Get Terms with Associated Nodes
This example serves as both an example of how to alter a Views2 query, as well as how to use the get_terms_by_count() function I’ve written.
Unfortunately there is not (at present) a Views2 taxonomy filter that lets you “Get only terms with at least X associated nodes.” We had a client request that terms without associated nodes be hidden. This was actually more complex than it sounds, but the solution led me to a whole new level of Views2 understanding. Views2 has a hook called hook_views_query_alter() that lets you alter a Views2 query before it is executed. This is exactly what we needed to do in order to only pull terms with associated nodes. Specifically, we needed to add an additional WHERE clause to the query.
-
Rebuilding the Drupal Navigation Menu (Automatically)
The following steps will get you a completely rebuilt Navigation menu.
- Clear your cache
- Backup your database
- In the database, remove any records in {menu_links} where menu_name = navigation
- Create a file somewhere in your site’s directory structure
- Add this code to that file and then save it
123456789<?php//uncomment the next two lines to automatically use the admin user (not advised)//global $user;//$user-?-->uid = 1;require_once './includes/bootstrap.inc';drupal_bootstrap(DRUPAL_BOOTSTRAP_FULL);menu_rebuild();?> - Tell Drupal to ignore this file using this method.
- Browse to the file in your web browser (it will run quickly, with no indication of completion). Wait for the page to stop loading, then check your navigation menu settings in the admin.
- When finished, delete or make-inaccessible the PHP file you just made!
-
$user Conditionals
This is one example of performing an action based on whether or not the current user belongs to a certain role or roles. Note that the admin user (UID #1) matches as well.
12345678global $user;$roles = array_values($user->roles);if (in_array('admin', $roles)) || in_array('developer', $roles)) || $user->uid == 1) {print $content;}else{header("location:/not-allowed");}Note: You may want to try using drupal_goto() (or drupal_access_denied() in this case) instead of a header redirect.
-
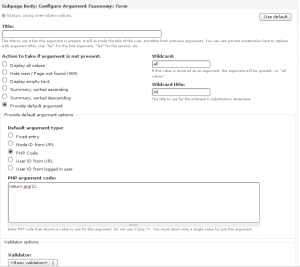
Passing Arguments to Drupal Blocks
You can pass any number of arguments to a Drupal block by providing default arguments. The screenshot below shows what an argument might look like in Views2.
-
Using the path_to_theme() function
When we build Drupal sites we typically have a lot of custom design elements. It is important to be able to display images from the filesystem in a dynamic fashion (non-absolute paths). Should you need to move the site, you wouldn’t want to have to reset image paths everywhere. The base_path() and path_to_theme() functions do all of the dirty work for you.
12$theme_dir = base_path() . path_to_theme();print "<img src="{$theme_dir}/_images-base/myimg.png" alt="This is my image">";You may also want to check out the $directory variable that is part of the theme system in Drupal.
-
Add Javascript to a Specific Page
There are several ways to add javascript code to a page in Drupal. The method outlined below involves a modification to your theme’s template.php file. You’ll be editing (and un-commenting if necessary) your theme’s preprocess_page function. This basically lets you modify the variables that are available in your page.tpl.php file(s).
In the example below, I’ve checked if the page’s “is_front” property is true. You can use anything available in the $vars variable within the function. I suggest using the devel module to determine what variables are available. This can be done with: dpm($vars);
1234567891011121314/*** Override or insert variables into the page templates.** @param $vars* An array of variables to pass to the theme template.* @param $hook* The name of the template being rendered ("page" in this case.)*/function themename_preprocess_page(&$vars, $hook) {if ($vars['is_front']) {drupal_add_js(path_to_theme() . '/_javascript/homepage_rotate_bg.js', 'core');}$vars['scripts'] = drupal_get_js();} -
Get Taxonomy Terms by Count
This function returns an array of taxonomy term objects. It is much like taxonomy_get_tree(), and it does in fact use this function. We had a client that wanted a grid of product categories with an image for each term, but only for terms that have at least X associated nodes. This problem was solved using the function below, as well as another custom function to alter the views query (I’ll post about this later).
12345678910111213141516171819202122/*** Returns an array of taxonomy terms that have been associated with at least X nodes** @param $vid* The vocabulary id* @param $min_items* The minimum number of items that have been associated with this term* @return* An array of taxonomy term objects*/function mymodule_get_terms_by_count($vid, $min_items = -1){$terms = taxonomy_get_tree($vid);$items = array();foreach ($terms as $term) {$count = taxonomy_term_count_nodes($term->tid);if ($count == -1 || $count >= $min_items) {$items[] = $term;}}return $items;}I’d like to also mention that I toyed with the idea of adding a $max_items variable. It’s simple enough to do, but I figured (maybe incorrectly) that you wouldn’t ever need to say, “Give me all terms that have between 10 and 30 associated records.”
-
Taxonomy Menus for Custom Views
Note: If you’re looking to just output a list of taxonomy terms that link to a custom view, please see PHP Code to Output a List of Terms Linked to a Custom View. If you need actual Drupal menu items for each term in a vocabulary to point to a custom view, please read on.
-
Multiple Submit Buttons on a Webform
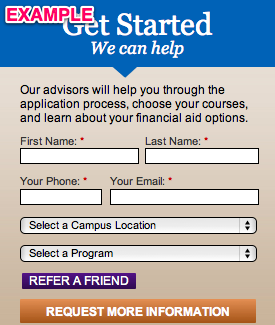
 I’ve spent a lot of time working with hook_form_alter() functions to modify forms, but the other day I was stumped by a simple problem. I needed to have two submit buttons on a form. By default, in the latest branch of Webform, you can change the text label on the default submit button for a webform. If you take a look at the screenshot on the right, you’ll see what my demo form looks like. The “Request More Information” button is the default submit button. The “Refer a Friend” button is the one I’m showing how to add via hook_form_alter().
I’ve spent a lot of time working with hook_form_alter() functions to modify forms, but the other day I was stumped by a simple problem. I needed to have two submit buttons on a form. By default, in the latest branch of Webform, you can change the text label on the default submit button for a webform. If you take a look at the screenshot on the right, you’ll see what my demo form looks like. The “Request More Information” button is the default submit button. The “Refer a Friend” button is the one I’m showing how to add via hook_form_alter(). -
Dynamic and AJAX-driven Select Lists in Webform

This example is a two-for-one deal! I’m going to demonstrate how to
- dynamically populate a webform select list on page load
- dynamically populate a webform select list based upon the value chosen in another webform select list
For both parts of this example, the demo form I’ll be using is a “Get Started” form.