-
Altering the basic properties of a Drupal textarea
The following example, when placed in your theme’s template.php file, will shrink the size of all of the “body” textareas on your site to 5 rows, and set the textarea as resizable. The function we’re using to alter the textareas is theme_textarea().
1234567891011/*** Resize the body field in all edit forms**/function mytheme_textarea($element) {if ($element['#name'] =='body') {$element['#rows'] = 5;$element['#resizable'] = true;}return theme_textarea($element);}I could have named the function either mytheme_textarea() or phptemplate_textarea (though the first is preferred). Here is a blurb from the “Default theme implementations” page on api.drupal.org. I encourage you to read that page in its entirety!
…the standard set by phptemplate is that theme functions should be named either phptemplate_HOOK or THEMENAME_HOOK. For example, for Drupal’s default theme (Garland) to implement the ‘table’ hook, the phptemplate.engine would find phptemplate_table() or garland_table(). The ENGINE_HOOK() syntax is preferred, as this can be used by sub-themes (which are themes that share code but use different stylesheets).
Your ability to alter Drupal form elements doesn’t stop here! Check out similar functions (theme_xxxxx()) on the form_api page on api.drupal.org!
-
Adding a Custom Token to the Ubercart (before version 2.3) Email Templates
This tutorial is for Ubercart versions earlier than version 2.3. There is a newer version of this example for Ubercart 2.3 or later.
In this post I’ll show how to set up an extra token for use in an Ubercart template. This will require creating a custom module (because we don’t really want to modify others’ modules). We’ll use a few different hooks to create the token, and then simply modify the template to include this token. This setup requires the token module (which is required by Ubercart), so make sure this is enabled!
-
Creating a Module (D6)
This example shows how to create a custom module for a site. We typically create one custom catch-all module that we can use for one-off site customizations where we don’t need to create a unique module. If they are general site tweaks that cannot go in template.php, we put them here. Please read the book Pro Drupal Development for a much better understanding of how all of this (and everything else Drupal) works! DrupalBook.com. It is an amazing reference tool for daily usage, as well as a complete walk-through of how to take advantage of the power of Drupal.
-
Hiding fieldsets in a form using hook_form_alter()
The following examples shows how to hide fields/fieldsets in forms using hook_form_alter(). I suggest using the devel module to determine how to target your field(s) or fieldset(s). You can add a dpm($form) to the function during development and testing.
12345678910111213<?phpfunction mymodule_form_alter(&$form, $form_state, $form_id) {global $user;// "hide" a few fieldsets for non-admins// (the lead developer only wants UID 1 to see these fields; I suggest doing it by role though!)// Note that you can also check out the $form_id variable for a different way to which form this isif ($form['#id'] == 'node-form' && $user->uid != 1) {$form['author']['#access'] = FALSE;$form['revision_information']['#access'] = FALSE;}}?>Note that this will prevent the value from being submitted. If you need the value to be included in the submission, you’re better off doing something like this: http://stackoverflow.com/questions/4461237/how-to-hide-a-field-in-a-drupal-form/5308924#5308924
-
Changing the Title of a Node Add/Edit Page
The following example shows one way of changing the title on add/edit pages for a specified content type. We’ll accomplish this using hook_form_alter() in a custom module.
123456789<?phpfunction mymodule_form_alter(&$form, $form_state, $form_id) {if (isset($form['type']) && isset($form['#node'])) {if ($form_id == 'mycontenttype_node_form') {drupal_set_title('Request a Sample Note');}}}?>I suggest using the devel module dpm() function, or just php print-ing the $form_id variable at the top of your hook_form_alter() function. This will tell you which form_id you need to target in your conditional.
-
Cache-related WSOD! Help!
UPDATE: You can do this stuff with Drush (setting the variable with vset). It’s much faster!
Well, you’ve probably all had a White Screen Of Death a time or two while dealing with Drupal or PHP. They can be very frustrating, but are usually easy enough to resolve. The following illustrates how to recover from a Drupal WSOD as a result of making changes to your cache settings in the Site Configuration -> Performance admin page. Again, this “fix” should only be applied if you have issues that you know are related to recently altering the cache/aggregation/compression settings.
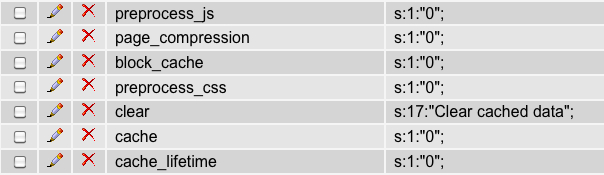
The fix requires a little bit of database work. Basically, you need to modify a few rows of the variable table. This table is where many of your Drupal settings are stored. Here’s a screenshot of the variables you need to set. The values you’re seeing are in the form of serialized data. To fix the WSOD, we need to disable all of the caching. This is accomplished by setting the values in between the quotes from 1 to 0 for all of these rows (except ‘clear’). If the rows don’t exist, don’t worry about it; this means the feature hasn’t been enabled. If you are uncomfortable modifying the values, you can actually delete the rows. Just make sure, when you re-gain access to your site, you visit the Performance settings page and re-save it. You don’t even have to enable anything. The act of saving this form should re-write all of the rows to the variable table.
-
Delete comments and disable commenting on all nodes of a particular content type
Please TEST these queries before running them on a live site! I do not want to be held responsible if something goes wrong.
Here is how a colleague explained his situation (the solution follows):
The trap is that if you create a content type and don’t remember to set comments off, all the nodes you create have to be updated manually to turn it off, even after you change the default in the content type settings. In our case, I imported a ton of records, and only later realized comments were on.
Part 1: Turn off commenting on all nodes of a particular content type (we’ll use ‘job’ as the content type in the examples below).
1UPDATE node SET comment = 0 WHERE type = 'job'Now, don’t forget to disable commenting on the content type itself (so that nodes (of this content type) created from this point forward do not allow comments).
Part 2: Delete all comments left on nodes of a particular content type. First, take a look at what comments you’ll be deleting… just to be sure of what you’re getting into.
Now, let’s delete those comments:123SELECT comments.cid, comments.nid, node.typeFROM comments INNER JOIN node ON comments.nid = node.nidWHERE comments.nid = 'job'12DELETE FROM comments USING node INNER JOIN commentsWHERE comments.nid = node.nid AND node.type = 'job' -
Using module_list() to show active Drupal modules
This code can be used in a custom module, a template.php file, or most easily in a block. This looks good in the header bar on a demo site, without a title, as you can see in the screenshot! The reason I am using this is because I do a lot of Drupal demos and it’s great to have the active modules showing so there is no question of what’s required to do whatever it is I am showing. The list of modules is ordered by weight, then filename, which makes it easy to determine if your custom modules are running at the right times.
12345<?php$modules = implode(', ', module_list());print '<font style="font-size: 9px; line-height: 18px;">';print "<strong>Active Modules: </strong>{$modules}</font>";?>Screenshot of the block displayed in the sites header region:
-
Adding a Custom Token to the Ubercart (version 2.3 or newer) Email Templates
This tutorial is for Ubercart versions later than version 2.3. If you’re using an older version of Ubercart, you’ll want to see this example. This example is very similar, but accommodates the changes made to the template system in Ubercart.
In this post I’ll show how to set up an extra token for use in an Ubercart template. This will require creating a custom module (because we don’t really want to modify others’ modules). We’ll use a few different hooks to create the token, and then modify the template (or create a new template) to include this token. This setup requires the token module (which is required by Ubercart), so make sure this is enabled!