Overriding “Required Message” on Composite Fields in Webform (Drupal 8)
The more commonly used fields in Webform (text, radios, etc.) offer the ability to set a custom Required message string. This is the text that shows in the error message when a required field is not filled.
Here’s what that screen looks like when you’re configuring a field on the Build screen:

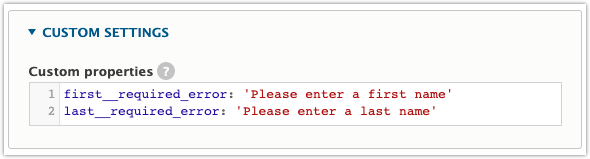
There are several element types that do not provide a UI field to set this Required message value. The composite Name and Advanced Address field are two examples I encountered. For these fields you have to dig a little deeper, but it’s easy once you get the hang of it. Visit the Advanced tab for the field, then scroll to the bottom where you’ll see a Custom Settings fieldset. Within this you can use the Custom properties textarea to provide YML to override settings for the field. You can set the required_error property pretty simply.

Here’s how I’ve handled a few of these composite fields:
Name
- I’m not using several of the sub-fields but I’ve included them here as an example
- The easiest way to know what the subfield keys are is to use the “Set default value” button, which will spit out all of them
- I have made the first and last sub-fields Required via the checkbox on the General tab for the field
|
1 2 3 4 5 6 |
first__required_error: 'Please enter a first name' last__required_error: 'Please enter a last name' title__required_error: 'Please enter a title' middle__required_error: 'Please enter a middle name' suffix__required_error: 'Please enter a suffix' degree__required_error: 'Please enter a degree' |
|
1 2 3 4 5 6 |
address__required_error: 'Please provide a street' address_2__required_error: 'Please provide a street' city__required_error: 'Please provide a city' state_province__required_error: 'Please provide a state / province' postal_code__required_error: 'Please provide a zip code' country__required_error: 'Please provide a country' |
This may be related to the Address module… I’m still figuring this one out… check back soon.
NOTE: By default your browser will catch any unfilled required fields before Webform has a chance to validate them.
If you want to hand off all validation to webform you can check the checkbox on the individual Webform’s Settings > Form page.
This will add the novalidate attribute to the form.
NOTE 2: If you’re not using it, you should consider enabling the Inline Form Errors module (comes with D8 Core).

One Comment
Stefan
Very helpful post indeed, thanks! Do you have any idea how to customize the error message that’s displayed at the top of the webform (not inline per field), ie. the ones that are rendered as a bullet list in the status-messages.html.twig template?