-
Migrating Into Existing Nodes in Drupal 8, Including Rollback Missing from Source
Please read this entire post (including the disclaimer at the bottom) before you put any of it to use.
The site I’m basing this off had an existing set of nodes and a new migration that had the same nodes (and many more) in the data source. I wanted to map the existing nodes to their migration-based counterparts and treat every node as if it originated from the migration.
As of today, using a few patches makes it easy (thanks contributors!) to rollback items that no longer exist in a D8 migration’s source data. See Migrate support for deleting items no longer in the incoming data and Implement rollback of items no longer in source data
With these patches you can import and rollback in two commands:
12drush mi mymigration_name_here --updatedrush migrate-rollback --missing-from-source mymigration_name_hereWhat if the data that you’re migrating (and rolling back if removed) already existed in Drupal before you started using the migration? If you attempt to migrate content, then rollback removed items, you will find that the items that no longer exist in the source will not be deleted if they existed before the migration.
First, I should describe how I’m pulling data into existing nodes.
This is as simple as populating the node ID in the process section of your migration YML, like this:
12process:nid: existing_nid -
Combining Steps in Behat for Drupal
Lately I have found myself repeating several lines of behat steps over and over again. Here is a sample of the behat code I use to choose a specific checkbox from an entity browser popup:
12345678And I press the "field_carousel_slides_0_subform_field_carousel_slide_img_entity_browser_entity_browser" buttonAnd I wait for AJAX to finishAnd I switch to the iframe "entity_browser_iframe_ifde_media_image_browser"Then I should see the button "Embed"When I click "Use existing image"And I check checkbox 3 in the element "#entity-browser-ifde-media-image-browser-form"And I press the "Embed" buttonAnd I wait for AJAX to finishThere are a few steps in here that are custom, but explaining them would be beyond the scope of this post; just assume they do what they describe (switching focus to an iframe, and clicking a checkbox).
The issue I was having is that every time I wanted to do that one action (pick an image from an entity browser) I was repeating all 8 lines of code.
I began looking for ways of making this set of steps repeatable. After some failed attempts at extending MinkContext and MinkAwareContext I came across scenario hooks via this StackOverflow post. I discovered the @BeforeScenario, which is executed before every scenario in each feature (where it’s used). Using this hook to access contexts from other contexts was documented on behat.org but required a few tweaks for the Drupal implementation. Here is what I ended up doing (based on the default FeatureContext.php you get when you install behat for the project:
-
Adding Level Number Class to Menu Items in Drupal 8
This is a quick post showing how to add level classes to menu items in Drupal 8.
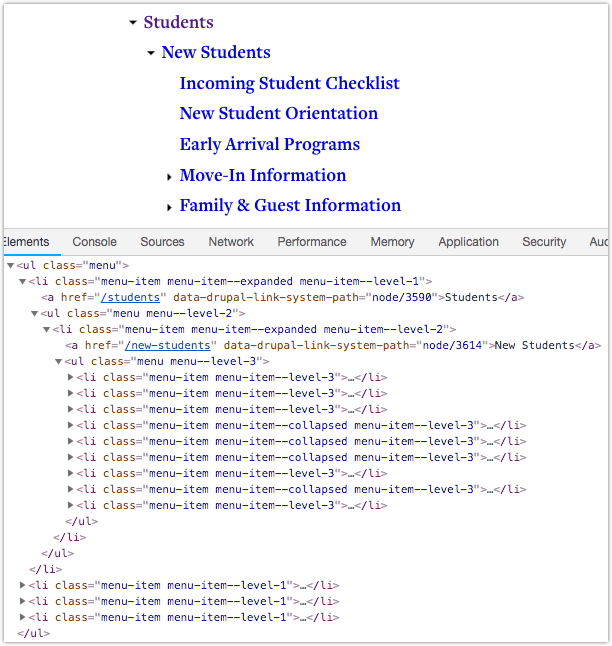
Here’s the result, showing the additional menu--level-N and menu-item--level-N classes:

Step 1: Create a New Twig template File
Determine which Twig template you need to override. I recommend reading the official docs on this. In my case, for a menu called infofor, I copied docroot/core/themes/classy/templates/navigation/menu.html.twig to docroot/themes/custom/mytheme/templates/navigation/menu--infofor.html.twig .
Step 2: Update the Twig Code
-
Setting Drupal 8 Node Properties with Behat
The title of this post could also have been “Opening and Closing a Details Element with Behat” or “Clicking Any Element with Behat”.
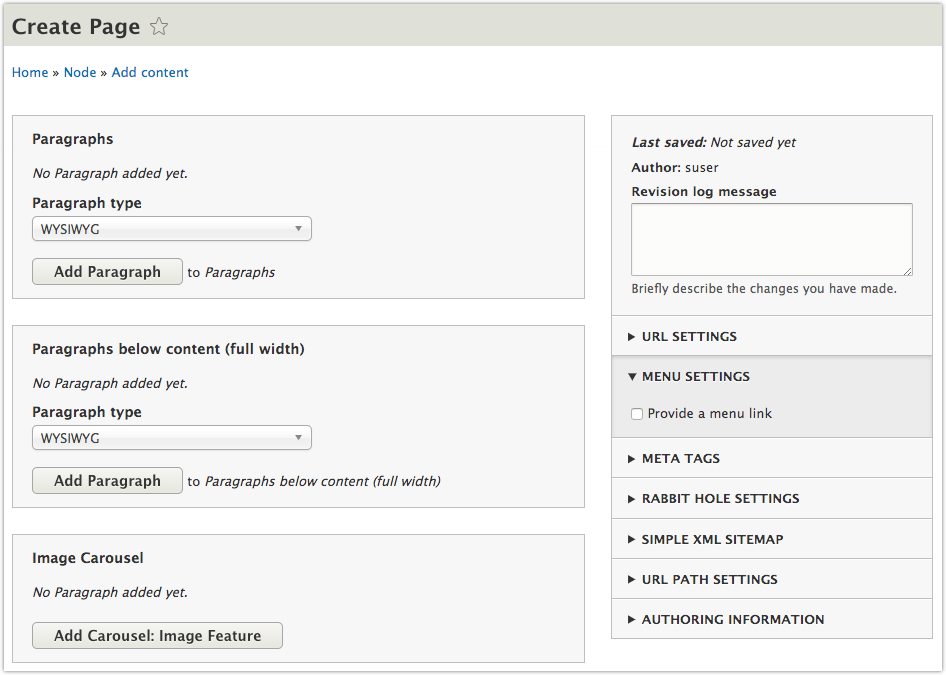
The Drupal 8 node add/edit screen has a number properties on the right side of the screen. I wanted to use Behat to click the “Provide a menu link” checkbox. On page load this MENU SETTINGS pane is closed like the others.
Here’s an example:

The “URL SETTINGS”, “MENU SETTINGS”, actually mask a <details> element.
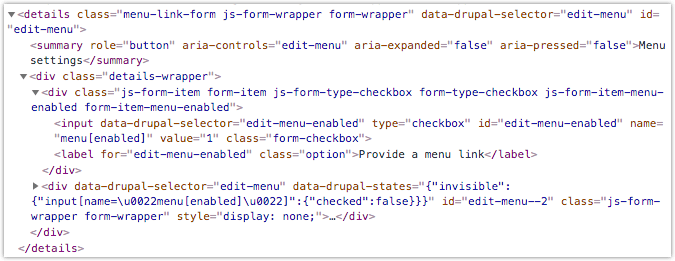
The “MENU SETTINGS” markup looks like this:

I expected to be able to write a few lines of Behat like this:
1234When I am at "/node/add/page"Then I should see the heading "Create Page" in the "header" regionThen I fill in "Title" with "Landing Page without Sidebar"And I check "Provide a menu link"Unfortunately this results in the failure: element not interactable.
So, I thought I may need to first click to open the MENU SETTINGS pane so that I can see the checkbox before I try to click it. I modified my code to look like this:
12345When I am at "/node/add/page"Then I should see the heading "Create Page" in the "header" regionThen I fill in "Title" with "Landing Page without Sidebar"And I click "Menu settings"And I check "Provide a menu link"Unfortunately this results in the failure: Link with id|title|alt|text “Menu settings” not found.
I tried using the edit-menu id, “MENU SETTINGS” in all caps, etc. but it always resulted in the same “Link with …”
I realized the click step is only looking for links.
Solution
I added a new step definition to my features/bootstrap/FeatureContext.php file:
I updated my Behat code and found success!1234567891011121314151617/*** Click any element.** @Given I click the :selector element** @see https://stackoverflow.com/a/33672497/1023773*/public function iClickTheElement($selector) {$page = $this->getSession()->getPage();$element = $page->find('css', $selector);if (empty($element)) {throw new Exception("No html element found for selector '{$selector}'");}$element->click();}
12345When I am at "/node/add/page"Then I should see the heading "Create Page" in the "header" regionThen I fill in "Title" with "Landing Page without Sidebar"And I click the "#edit-menu" elementAnd I check "Provide a menu link" -
Hiding Country from an Address Field’s Output in Drupal 8
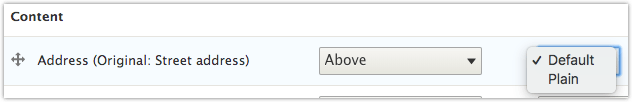
There are two field formatters available on an Address field in Drupal 8:
The Plain formatter uses a Twig template file but it would take some work to override with the proper markup. The Default formatter doesn’t use a Twig template file so you cannot simply override via Twig.
If your goal is to simply hide the country value from the output you can use hook_preprocess_field to alter the country value. As it turns out, unsetting the country field doesn’t help, but setting the value to an empty string does work.
Here’s an example (in a module; you can put in your .theme file if you’d prefer the setting to be at the theme level).
12345678/*** Implements hook_preprocess_HOOK().*/function mymodule_preprocess_field(&$vars) {if ($vars['field_name'] == 'field_person_address') {$vars['items'][0]['content']['country']['#value'] = '';}} -
Tideways and Xhgui in Valet+ (Valet Plus)
This post is for folks who are already familiar with PHP, command line, Valet, Tideways and XHGui.
You can see some explanation and screenshots of Tideways and Xhgui in my Tideways and Xhgui using Dev Desktop post if you need a bit of an introduction.
I’ve successfully gotten Tideways running with Acquia Dev Desktop, Lando, and now Valet+. This post illustrates the process I used to get Tideways, Xhgui, and their dependencies running on my Mac for use in Valet+ sites.
-
Access Entity Properties in a Field Twig Template
This doesn’t need much of an explanation. You can use any entity methods as far as I can tell.
Here’s an example showing how to get the node ID in a field template:
123{% set nid = element['#object'].id() %}{{ nid }} -
Modifying Rows During a Drupal 8 CSV Migration
Migrate Source CSV is currently the source plugin of choice for doing a CSV-to-Drupal migration with the Migrate API in Drupal 8. In this post I will demonstrate how to manipulate the CSV data in realtime during the migrate:import operation. You can think of this as the equivalent to prepareRow() that you have seen elsewhere, like my blog post Extending the Migrate Plus JSON Parser in Drupal 8.
Please make sure you have a working migration before you begin; it’ll make things easier to troubleshoot if you know you had a good starting point.
-
404 Error Serving a /libraries page in Drupal 8
It took some time to figure out why I kept seeing a 404 error (page not found) on http://www.mysite.com/libraries. The issue seemed to only present itself on our Acquia environments. Ultimately I realized that there was a conflict due to having a “libraries” directory in the document root of the site (e.g., /docroot/libraries).
It was a quick fix after realizing the cause of the problem; I added this to my .htaccess file, above the other index.php rewrite rules.
12RewriteCond %{REQUEST_URI} ^/libraries/?$RewriteRule ^ index.php [L]The reason this wasn’t happening on my local machine is because I’m using nginx locally for this particular website; the .htaccess file isn’t used.
-
Joining Strings in a Drupal Views Field using Twig
I have two optional fields on a Drupal 8 content type: City and State. Both are rendered as simple text.
In a fields-based View I wanted to show the field output as “Portland” or “Portland, OR”, or “OR”.
First, I added the two fields, State then City (the order is important). Next I excluded the State field from display.
Finally, I opened the Rewrite Results pane of the City field and checked the Override the output of this field with custom text checkbox.
After several attempts at using Twig’s join, replace, spaceless, and more, I landed on this simple solution as the rewrite text:
1234567{% if field_member_city %}{{- field_member_city -}}{% if field_member_state %}, {% endif %}{% endif %}{% if field_member_state %}{{- field_member_state -}}{% endif %}Note the whitespace modifiers (hyphens). These are the key to getting Portland, OR instead of Portland , OR .
Also, we cannot just use {{field_member_city}}, {{field_member_state}} because we could end up with , OR if City is empty.